Створено 03/29/2024 15:12
Milligram CSS Framework colors
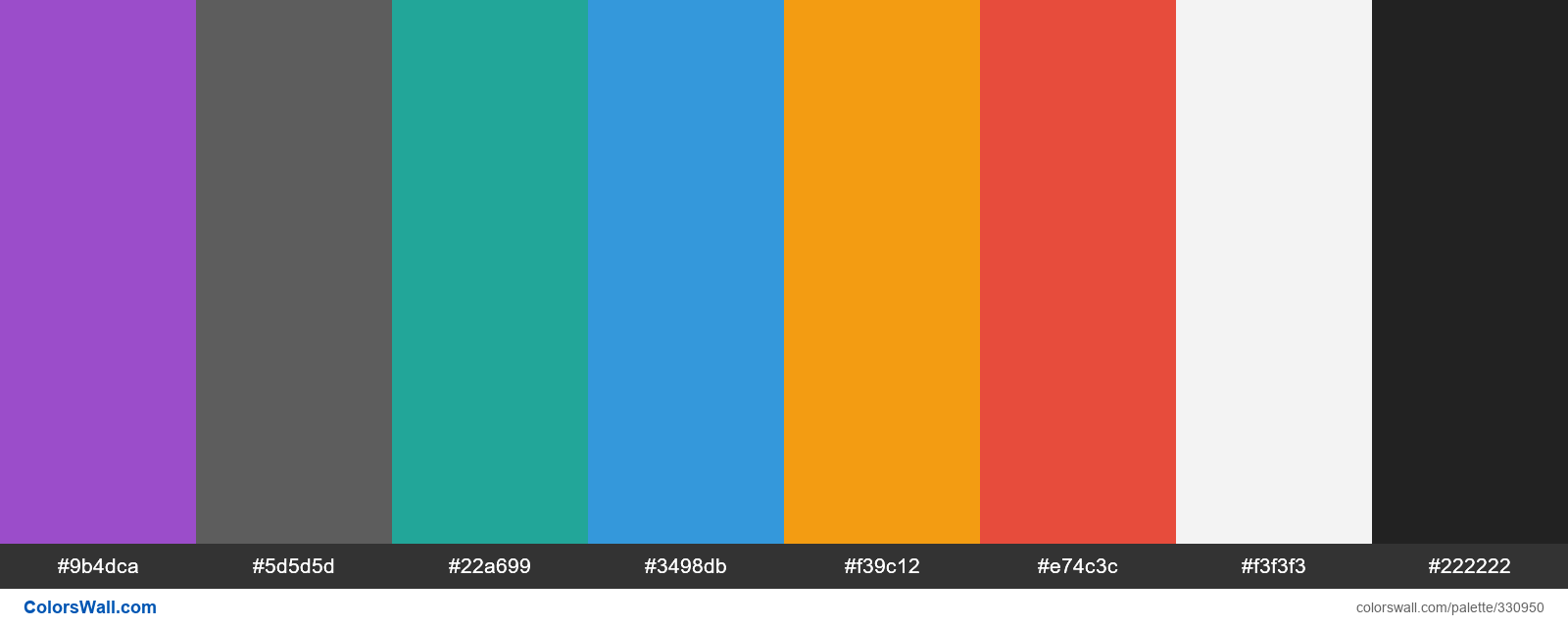
primary
#9b4dca
secondary
#5d5d5d
success
#22a699
info
#3498db
warning
#f39c12
danger
#e74c3c
light
#f3f3f3
dark
#222222
Палітра містить світлий, напівтемний, темний кольори. Акцентні кольори info #3498db та warning #f39c12. Палітра має температуру кольорів Холодний, Нейтральний, Теплий.
Палітра Milligram CSS Framework colors містить комбінацію з 8 кодів кольорів :
HEX: #9b4dca, RGB: (155, 77, 202); HEX: #5d5d5d, RGB: (93, 93, 93); HEX: #22a699, RGB: (34, 166, 153)
HEX: #3498db, RGB: (52, 152, 219); HEX: #f39c12, RGB: (243, 156, 18); HEX: #e74c3c, RGB: (231, 76, 60)
HEX: #f3f3f3, RGB: (243, 243, 243); HEX: #222222, RGB: (34, 34, 34)
Спрощений варіант палітри кольорів
Відтінок darkorchid, Відтінок dimgrey, Відтінок lightseagreen, Відтінок dodgerblue, Відтінок Помаранчевий, Відтінок tomato, Відтінок whitesmoke, Відтінок Чорний
Кольорова схема створена автором colorhunt
Коди кольорів у палітрі
Milligram CSS Framework colors коди кольорів HEX, RGB інформація у таблиці
| Колір | HEX | RGB | Назва | Альтернативна назва |
| #9b4dca | RGB(155, 77, 202) | primary | — | |
| #5d5d5d | RGB(93, 93, 93) | secondary | — | |
| #22a699 | RGB(34, 166, 153) | success | — | |
| #3498db | RGB(52, 152, 219) | info | — | |
| #f39c12 | RGB(243, 156, 18) | warning | — | |
| #e74c3c | RGB(231, 76, 60) | danger | — | |
| #f3f3f3 | RGB(243, 243, 243) | light | — | |
| #222222 | RGB(34, 34, 34) | dark | Black Out |
Контраст палітри кольорів
12 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#9b4dca | #5d5d5d | 1.35 |
#9b4dca | #22a699 | 1.62 |
#9b4dca | #3498db | 1.54 |
#9b4dca | #e74c3c | 1.27 |
#5d5d5d | #e74c3c | 1.72 |
#22a699 | #3498db | 1.04 |