Criado em 03/29/2024 15:12
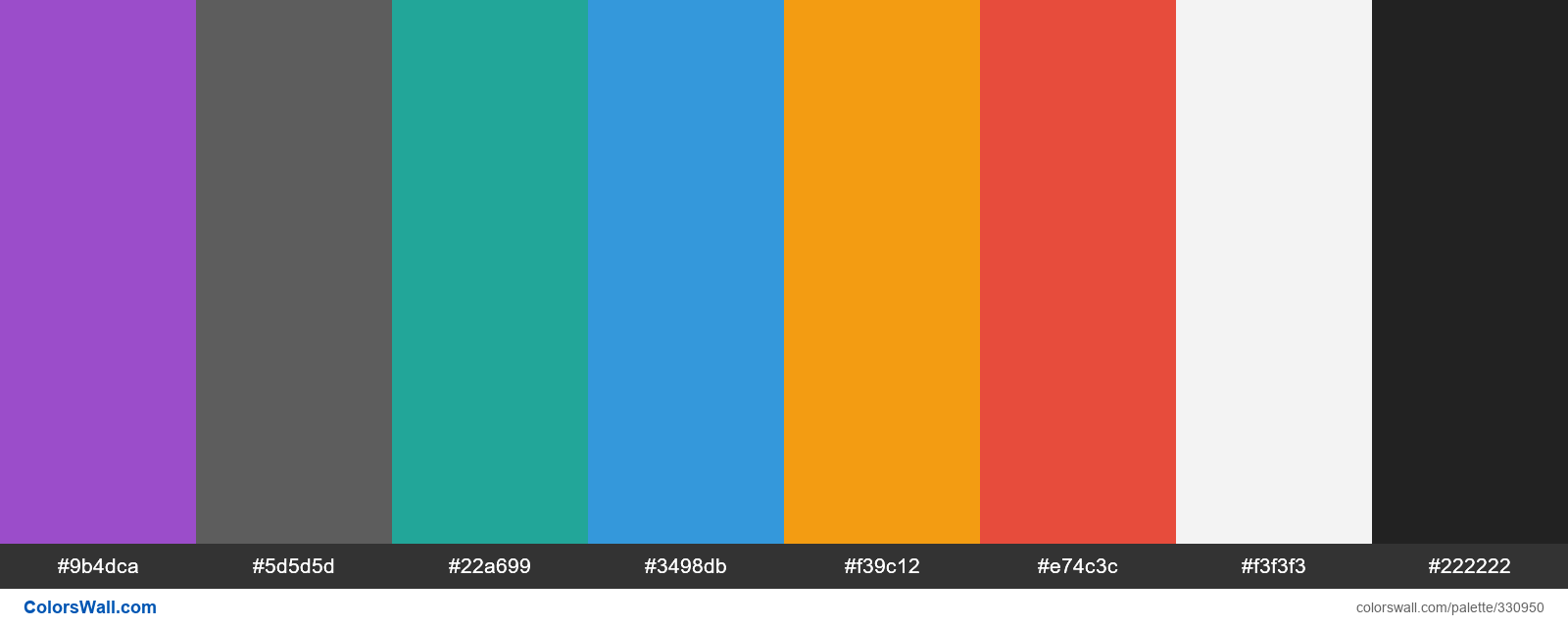
Milligram CSS Framework colors
primary
#9b4dca
secondary
#5d5d5d
success
#22a699
info
#3498db
warning
#f39c12
danger
#e74c3c
light
#f3f3f3
dark
#222222
A paleta consiste em cores Luz, Semi escuro, Escuro. Cores de destaque info #3498db e warning #f39c12. A paleta tem Legal, Neutro, Esquentar temperatura de cores.
A paleta Milligram CSS Framework colors tem uma combinação de cores de códigos de 8:
HEX: #9b4dca, RGB: (155, 77, 202); HEX: #5d5d5d, RGB: (93, 93, 93); HEX: #22a699, RGB: (34, 166, 153)
HEX: #3498db, RGB: (52, 152, 219); HEX: #f39c12, RGB: (243, 156, 18); HEX: #e74c3c, RGB: (231, 76, 60)
HEX: #f3f3f3, RGB: (243, 243, 243); HEX: #222222, RGB: (34, 34, 34)
Versão simplificada das cores da paleta
Sombra de darkorchid, Matiz de dimgrey, Matiz de lightseagreen, Sombra de dodgerblue, Matiz de Laranja, Matiz de tomato, Matiz de whitesmoke, Sombra de Preto
O esquema de cores foi criado por colorhunt
Códigos de cores na paleta
Milligram CSS Framework colors códigos de cores HEX, informações RGB na tabela
| Cor | HEX | RGB | Nome | nome alternativo |
| #9b4dca | RGB(155, 77, 202) | primary | — | |
| #5d5d5d | RGB(93, 93, 93) | secondary | — | |
| #22a699 | RGB(34, 166, 153) | success | — | |
| #3498db | RGB(52, 152, 219) | info | — | |
| #f39c12 | RGB(243, 156, 18) | warning | — | |
| #e74c3c | RGB(231, 76, 60) | danger | — | |
| #f3f3f3 | RGB(243, 243, 243) | light | — | |
| #222222 | RGB(34, 34, 34) | dark | Black Out |
Contraste da Paleta de Cores
12 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#9b4dca | #5d5d5d | 1.35 |
#9b4dca | #22a699 | 1.62 |
#9b4dca | #3498db | 1.54 |
#9b4dca | #e74c3c | 1.27 |
#5d5d5d | #e74c3c | 1.72 |
#22a699 | #3498db | 1.04 |