Создано 03/29/2024 15:12
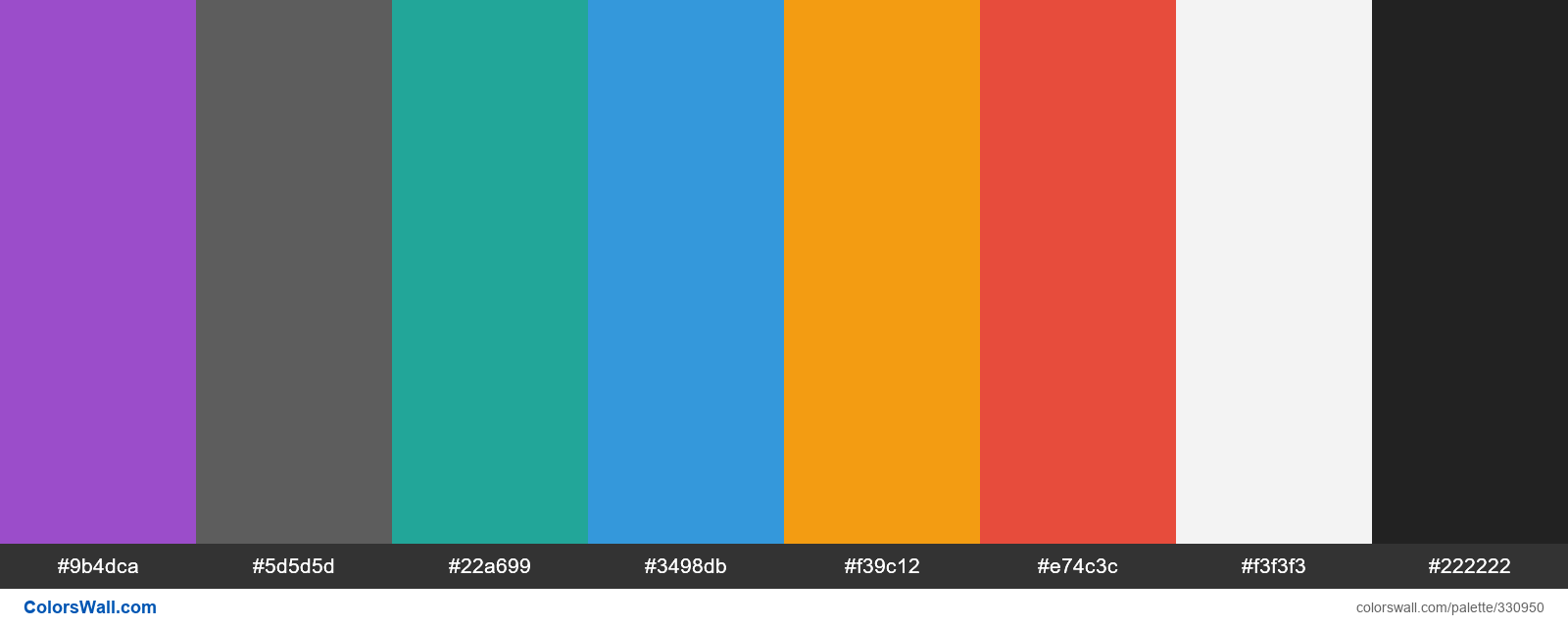
Milligram CSS Framework colors
primary
#9b4dca
secondary
#5d5d5d
success
#22a699
info
#3498db
warning
#f39c12
danger
#e74c3c
light
#f3f3f3
dark
#222222
Палитра содержит светлый, полутемный, темный цвета. Акцентные цвета info #3498db да warning #f39c12. Палитра имеет цветовую температуру Холодный, Нейтральный, Теплый.
Палитра Milligram CSS Framework colors содержит комбинацию из 8 кодов цветов:
HEX: #9b4dca, RGB: (155, 77, 202); HEX: #5d5d5d, RGB: (93, 93, 93); HEX: #22a699, RGB: (34, 166, 153)
HEX: #3498db, RGB: (52, 152, 219); HEX: #f39c12, RGB: (243, 156, 18); HEX: #e74c3c, RGB: (231, 76, 60)
HEX: #f3f3f3, RGB: (243, 243, 243); HEX: #222222, RGB: (34, 34, 34)
Упрощенная версия цветов палитры
Тень darkorchid, Оттенок dimgrey, Оттенок lightseagreen, Тень dodgerblue, Оттенок Оранжевый, Оттенок tomato, Оттенок whitesmoke, Тень Черный
Цветовая схема создана автором colorhunt
Коды цветов в палитре
Milligram CSS Framework colors коды цветов HEX, RGB информация в таблице
| Цвет | HEX | RGB | Название | Альтернативное название |
| #9b4dca | RGB(155, 77, 202) | primary | — | |
| #5d5d5d | RGB(93, 93, 93) | secondary | — | |
| #22a699 | RGB(34, 166, 153) | success | — | |
| #3498db | RGB(52, 152, 219) | info | — | |
| #f39c12 | RGB(243, 156, 18) | warning | — | |
| #e74c3c | RGB(231, 76, 60) | danger | — | |
| #f3f3f3 | RGB(243, 243, 243) | light | — | |
| #222222 | RGB(34, 34, 34) | dark | Black Out |
Контраст палитры цветов
12 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#9b4dca | #5d5d5d | 1.35 |
#9b4dca | #22a699 | 1.62 |
#9b4dca | #3498db | 1.54 |
#9b4dca | #e74c3c | 1.27 |
#5d5d5d | #e74c3c | 1.72 |
#22a699 | #3498db | 1.04 |