Criado em 11/16/2019 07:17
Low fidelity mobile app design high ui palette
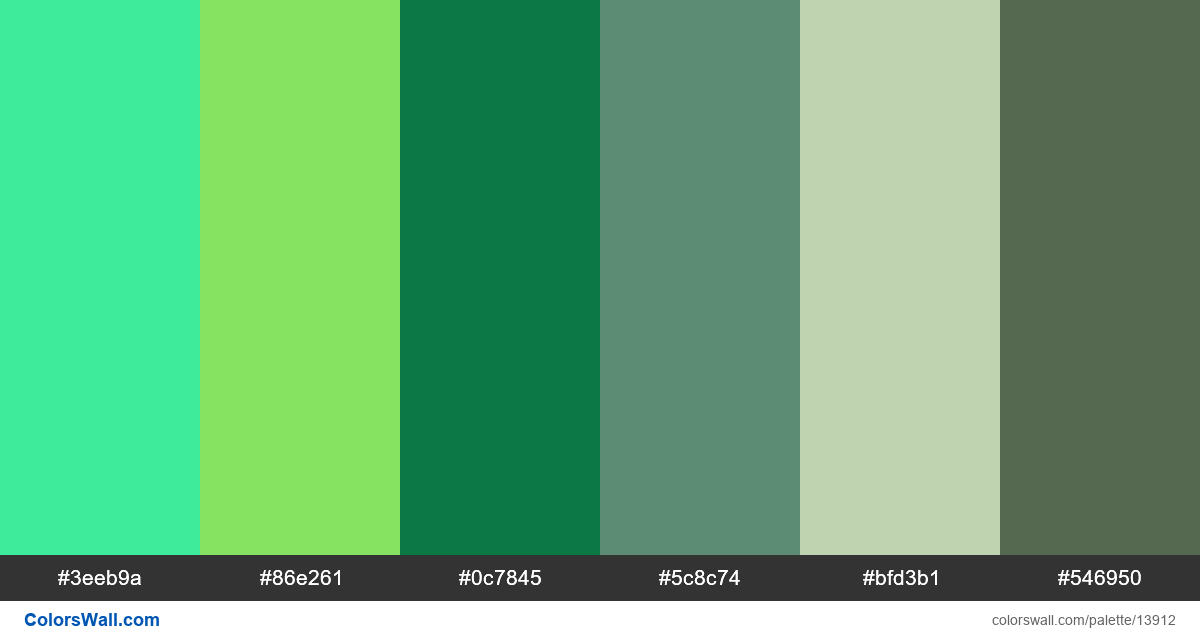
#3eeb9a
#86e261
#0c7845
#5c8c74
#bfd3b1
#546950
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #3eeb9a e #0c7845. A paleta tem Legal, Esquentar, Neutro temperatura de cores.
A paleta Low fidelity mobile app design high ui palette tem uma combinação de cores de códigos de 6:
HEX: #3eeb9a, RGB: (62, 235, 154); HEX: #86e261, RGB: (134, 226, 97); HEX: #0c7845, RGB: (12, 120, 69)
HEX: #5c8c74, RGB: (92, 140, 116); HEX: #bfd3b1, RGB: (191, 211, 177); HEX: #546950, RGB: (84, 105, 80)
Versão simplificada das cores da paleta
Sombra de mediumspringgreen, Matiz de lightgreen, Matiz de seashell, Sombra de seashell, Sombra de darkseagreen, Sombra de darkolivegreen
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Low fidelity mobile app design high ui palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#3eeb9a | #86e261 | 1.03 |
#3eeb9a | #bfd3b1 | 1.02 |
#86e261 | #bfd3b1 | 1 |
#0c7845 | #5c8c74 | 1.44 |
#0c7845 | #546950 | 1.07 |
#5c8c74 | #546950 | 1.55 |