Создано 11/16/2019 07:17
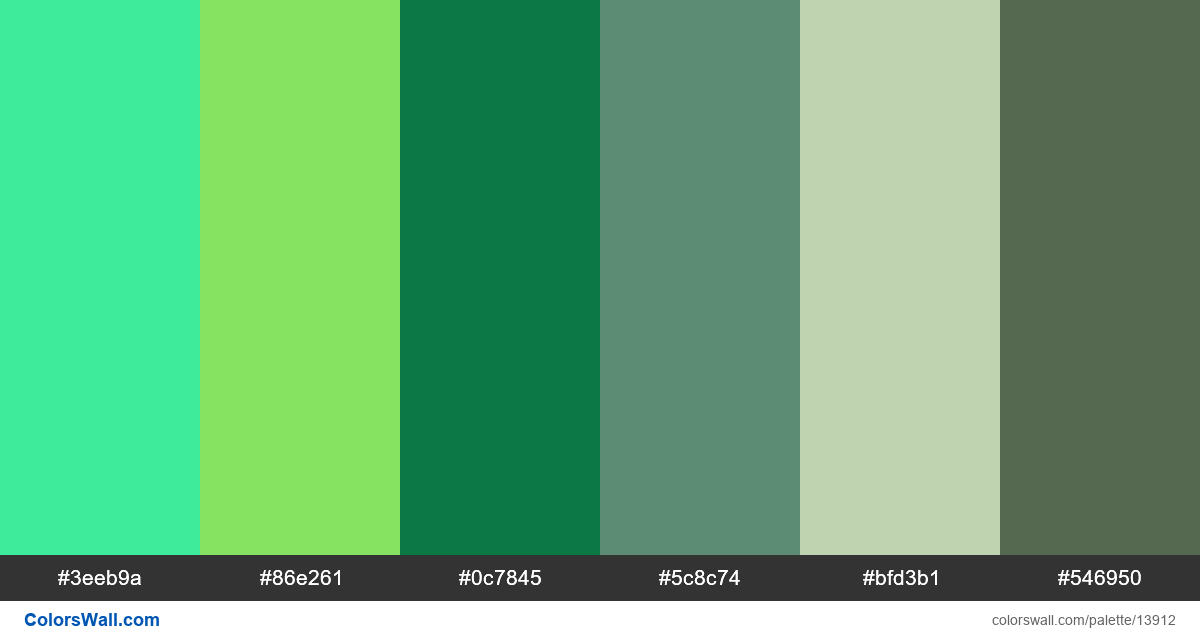
Low fidelity mobile app design high ui palette
#3eeb9a
#86e261
#0c7845
#5c8c74
#bfd3b1
#546950
Палитра содержит светлый, полутемный цвета. Акцентные цвета #3eeb9a да #0c7845. Палитра имеет цветовую температуру Холодный, Теплый, Нейтральный.
Палитра Low fidelity mobile app design high ui palette содержит комбинацию из 6 кодов цветов:
HEX: #3eeb9a, RGB: (62, 235, 154); HEX: #86e261, RGB: (134, 226, 97); HEX: #0c7845, RGB: (12, 120, 69)
HEX: #5c8c74, RGB: (92, 140, 116); HEX: #bfd3b1, RGB: (191, 211, 177); HEX: #546950, RGB: (84, 105, 80)
Упрощенная версия цветов палитры
Тень mediumspringgreen, Оттенок lightgreen, Оттенок seashell, Тень seashell, Тень darkseagreen, Тень darkolivegreen
Цветовая схема создана автором colorswall
Коды цветов в палитре
Low fidelity mobile app design high ui palette коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
6 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#3eeb9a | #86e261 | 1.03 |
#3eeb9a | #bfd3b1 | 1.02 |
#86e261 | #bfd3b1 | 1 |
#0c7845 | #5c8c74 | 1.44 |
#0c7845 | #546950 | 1.07 |
#5c8c74 | #546950 | 1.55 |