Hergestellt in 11/16/2019 07:17
Low fidelity mobile app design high ui palette
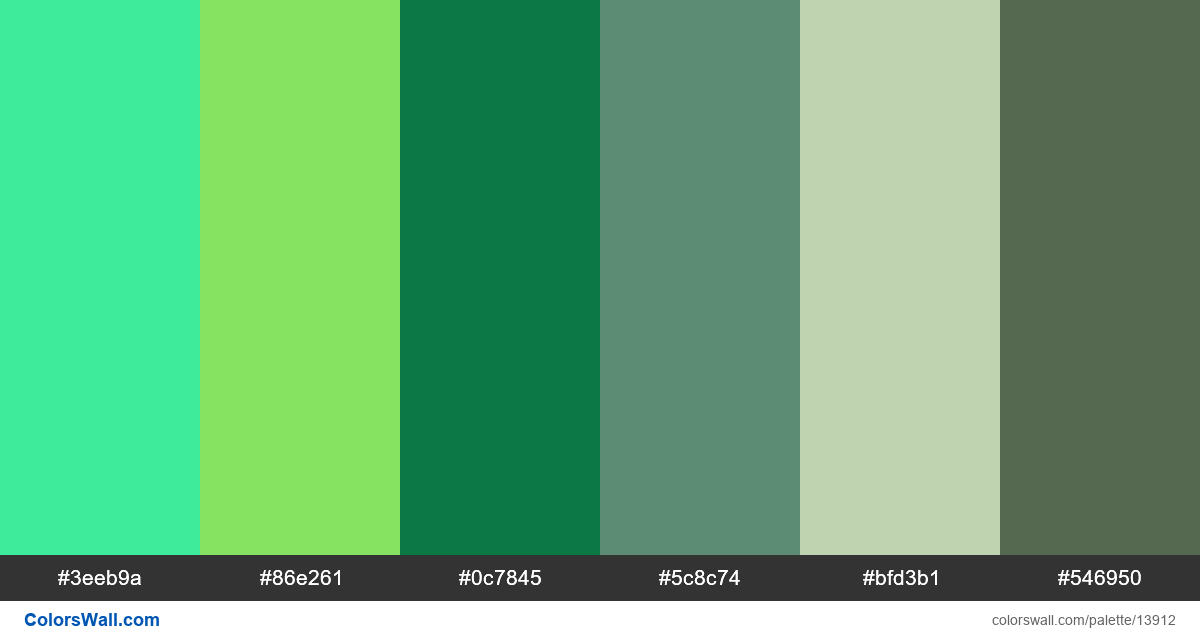
#3eeb9a
#86e261
#0c7845
#5c8c74
#bfd3b1
#546950
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #3eeb9a und #0c7845. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette Low fidelity mobile app design high ui palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #3eeb9a, RGB: (62, 235, 154); VERHEXEN: #86e261, RGB: (134, 226, 97); VERHEXEN: #0c7845, RGB: (12, 120, 69)
VERHEXEN: #5c8c74, RGB: (92, 140, 116); VERHEXEN: #bfd3b1, RGB: (191, 211, 177); VERHEXEN: #546950, RGB: (84, 105, 80)
Vereinfachte Version der Palettenfarben
Schatten von mediumspringgreen, Farbton von lightgreen, Farbton von seashell, Schatten von seashell, Schatten von darkseagreen, Schatten von darkolivegreen
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Low fidelity mobile app design high ui palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#3eeb9a | #86e261 | 1.03 |
#3eeb9a | #bfd3b1 | 1.02 |
#86e261 | #bfd3b1 | 1 |
#0c7845 | #5c8c74 | 1.44 |
#0c7845 | #546950 | 1.07 |
#5c8c74 | #546950 | 1.55 |