Created at 11/16/2019 07:17
Low fidelity mobile app design high ui palette
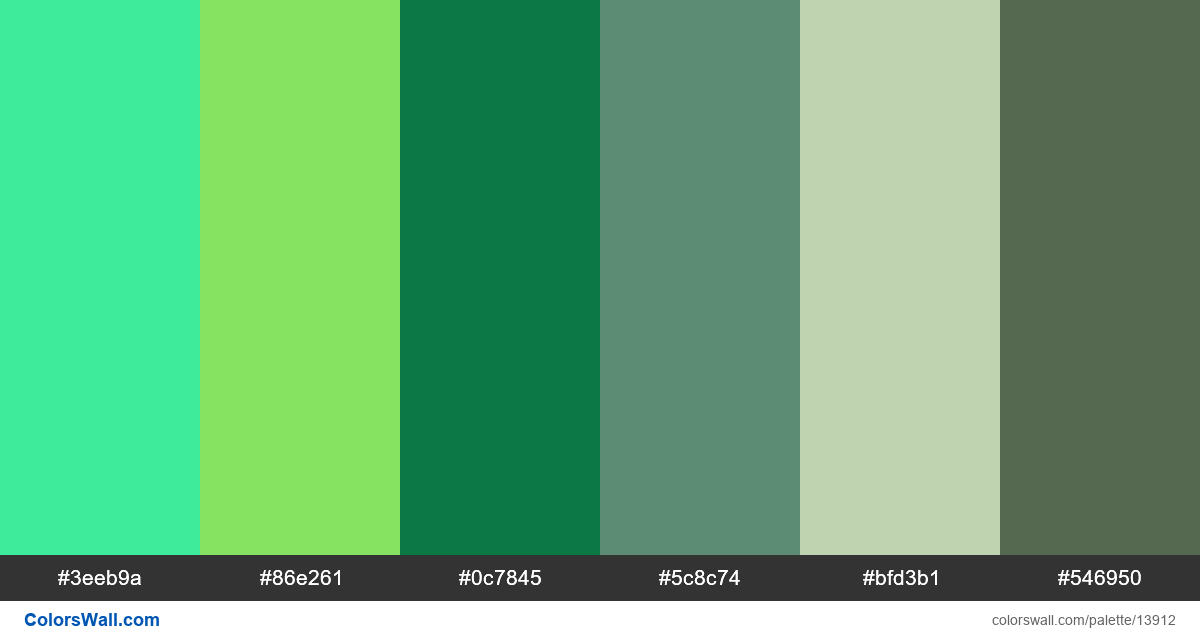
#3eeb9a
#86e261
#0c7845
#5c8c74
#bfd3b1
#546950
The palette consists of Light, Semi dark colors. Accent colors #3eeb9a and #0c7845. Palette has Cool, Warm, Neutral colors temperature.
Palette Low fidelity mobile app design high ui palette has combination of 6 codes colors:
HEX: #3eeb9a, RGB: (62, 235, 154); HEX: #86e261, RGB: (134, 226, 97); HEX: #0c7845, RGB: (12, 120, 69)
HEX: #5c8c74, RGB: (92, 140, 116); HEX: #bfd3b1, RGB: (191, 211, 177); HEX: #546950, RGB: (84, 105, 80)
Simplified version of palette colors
Shade of mediumspringgreen, Tint of lightgreen, Tint of seashell, Shade of seashell, Shade of darkseagreen, Shade of darkolivegreen
Color scheme was created by colorswall
Colors codes in palette
Low fidelity mobile app design high ui palette color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#3eeb9a | #86e261 | 1.03 |
#3eeb9a | #bfd3b1 | 1.02 |
#86e261 | #bfd3b1 | 1 |
#0c7845 | #5c8c74 | 1.44 |
#0c7845 | #546950 | 1.07 |
#5c8c74 | #546950 | 1.55 |