Utworzono o godz 11/16/2019 07:17
Low fidelity mobile app design high ui palette
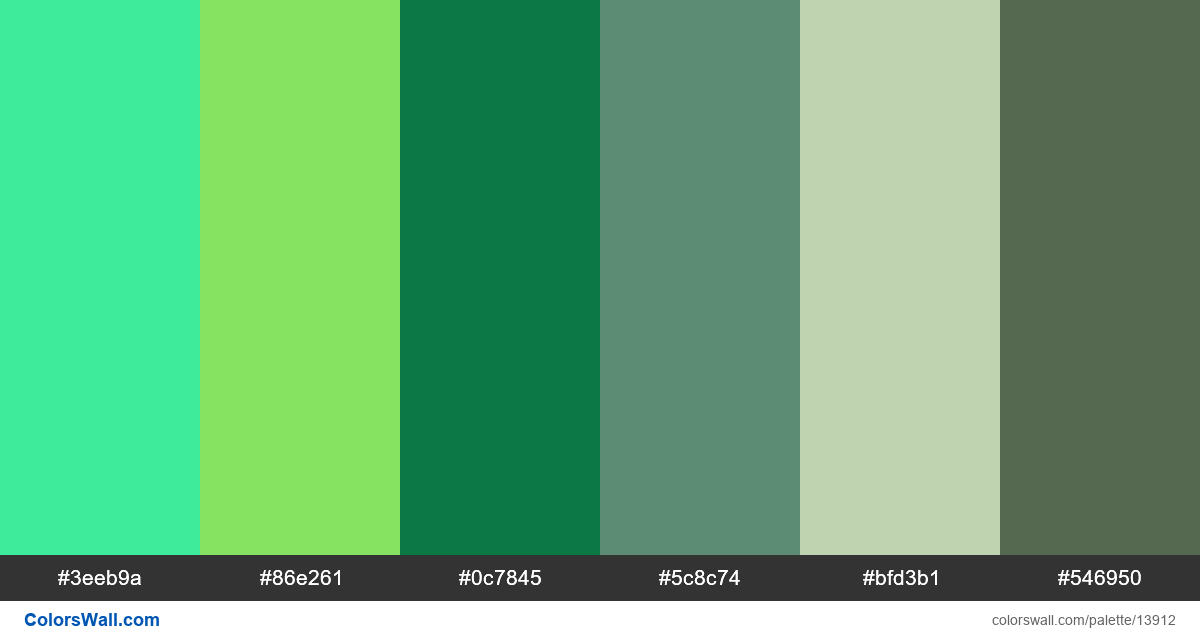
#3eeb9a
#86e261
#0c7845
#5c8c74
#bfd3b1
#546950
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #3eeb9a i #0c7845. Paleta ma temperaturę kolorów Zimny, Ciepły, Neutralny.
Paleta Low fidelity mobile app design high ui palette zawiera kombinację kolorów kodów 6:
KLĄTWA: #3eeb9a, RGB: (62, 235, 154); KLĄTWA: #86e261, RGB: (134, 226, 97); KLĄTWA: #0c7845, RGB: (12, 120, 69)
KLĄTWA: #5c8c74, RGB: (92, 140, 116); KLĄTWA: #bfd3b1, RGB: (191, 211, 177); KLĄTWA: #546950, RGB: (84, 105, 80)
Uproszczona wersja palety kolorów
Cień mediumspringgreen, Odcień lightgreen, Odcień seashell, Cień seashell, Cień darkseagreen, Cień darkolivegreen
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Low fidelity mobile app design high ui palette kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
6 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#3eeb9a | #86e261 | 1.03 |
#3eeb9a | #bfd3b1 | 1.02 |
#86e261 | #bfd3b1 | 1 |
#0c7845 | #5c8c74 | 1.44 |
#0c7845 | #546950 | 1.07 |
#5c8c74 | #546950 | 1.55 |