Criado em 11/18/2021 07:43
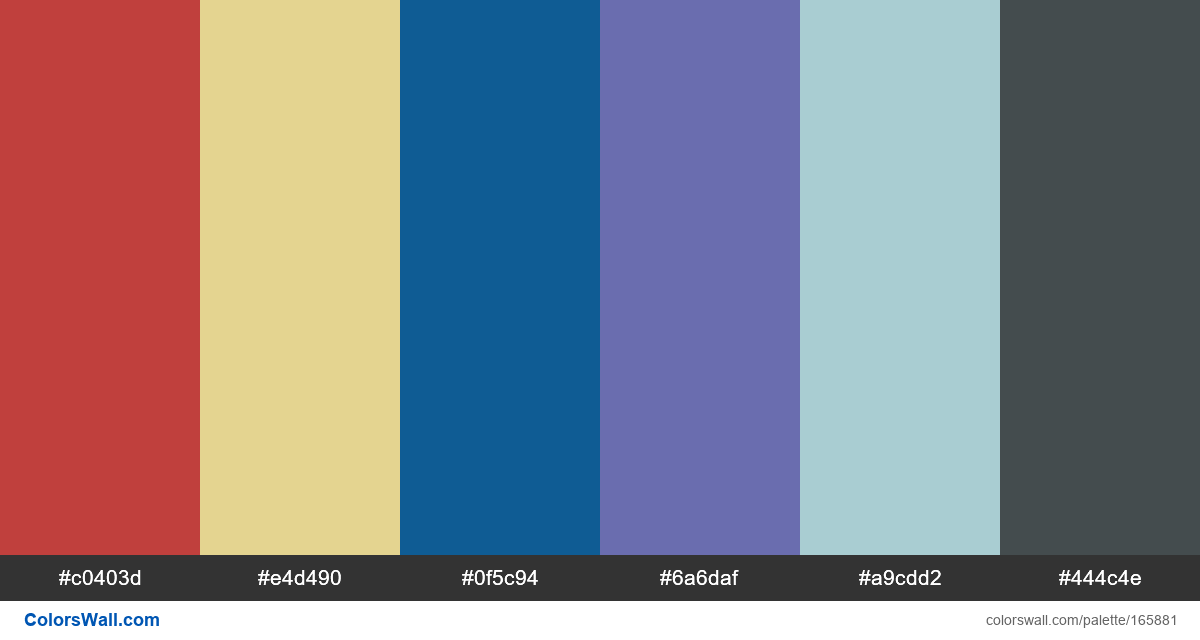
Mobile design ui branding colors
#c0403d
#e4d490
#0f5c94
#6a6daf
#a9cdd2
#444c4e
A paleta consiste em cores Semi escuro, Luz. Cores de destaque #c0403d e #e4d490. A paleta tem Esquentar, Legal temperatura de cores.
A paleta Mobile design ui branding colors tem uma combinação de cores de códigos de 6:
HEX: #c0403d, RGB: (192, 64, 61); HEX: #e4d490, RGB: (228, 212, 144); HEX: #0f5c94, RGB: (15, 92, 148)
HEX: #6a6daf, RGB: (106, 109, 175); HEX: #a9cdd2, RGB: (169, 205, 210); HEX: #444c4e, RGB: (68, 76, 78)
Versão simplificada das cores da paleta
Sombra de crimson, Matiz de palegoldenrod, Matiz de royalblue, Sombra de slateblue, Matiz de lightblue, Sombra de darkslategrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Mobile design ui branding colors códigos de cores HEX, informações RGB na tabela