Criado em 05/03/2020 11:03
Interface tutorial food app ui colors
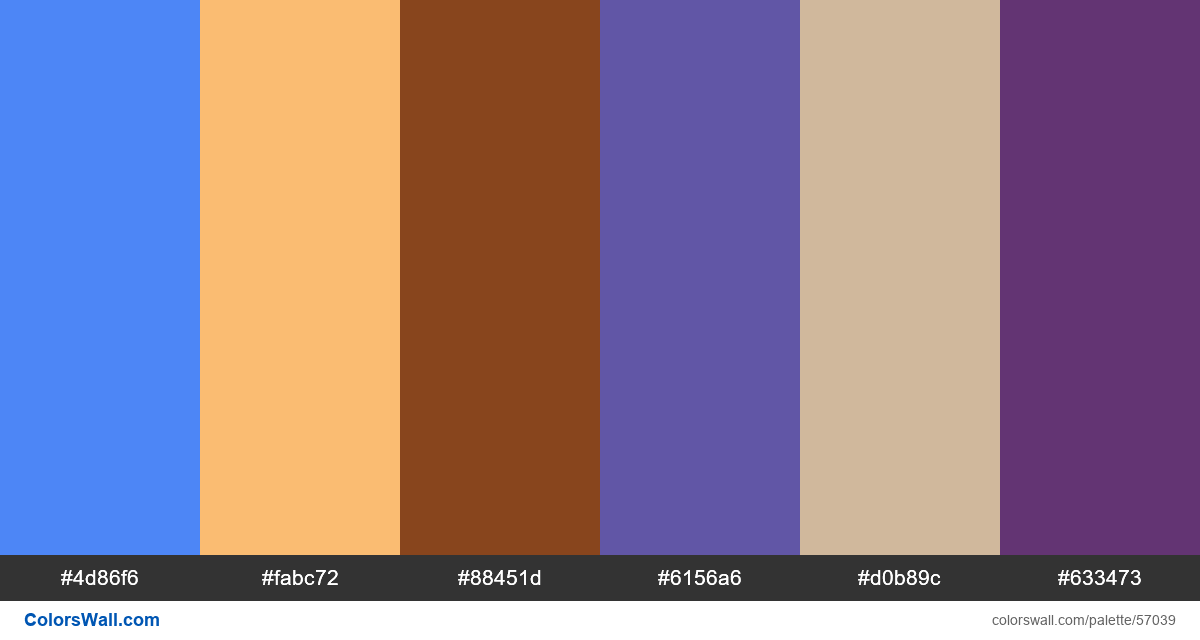
#4d86f6
#fabc72
#88451d
#6156a6
#d0b89c
#633473
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #4d86f6 e #fabc72. A paleta tem Legal, Esquentar temperatura de cores.
A paleta Interface tutorial food app ui colors tem uma combinação de cores de códigos de 6:
HEX: #4d86f6, RGB: (77, 134, 246); HEX: #fabc72, RGB: (250, 188, 114); HEX: #88451d, RGB: (136, 69, 29)
HEX: #6156a6, RGB: (97, 86, 166); HEX: #d0b89c, RGB: (208, 184, 156); HEX: #633473, RGB: (99, 52, 115)
Versão simplificada das cores da paleta
Matiz de cornflowerblue, Sombra de burlywood, Sombra de saddlebrown, Matiz de slateblue, Sombra de tan, Sombra de Roxo
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Interface tutorial food app ui colors códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#4d86f6 | #6156a6 | 1.78 |
#4d86f6 | #d0b89c | 1.81 |
#fabc72 | #d0b89c | 1.13 |
#88451d | #6156a6 | 1.16 |
#88451d | #633473 | 1.28 |
#6156a6 | #633473 | 1.49 |