Creado en 05/03/2020 11:03
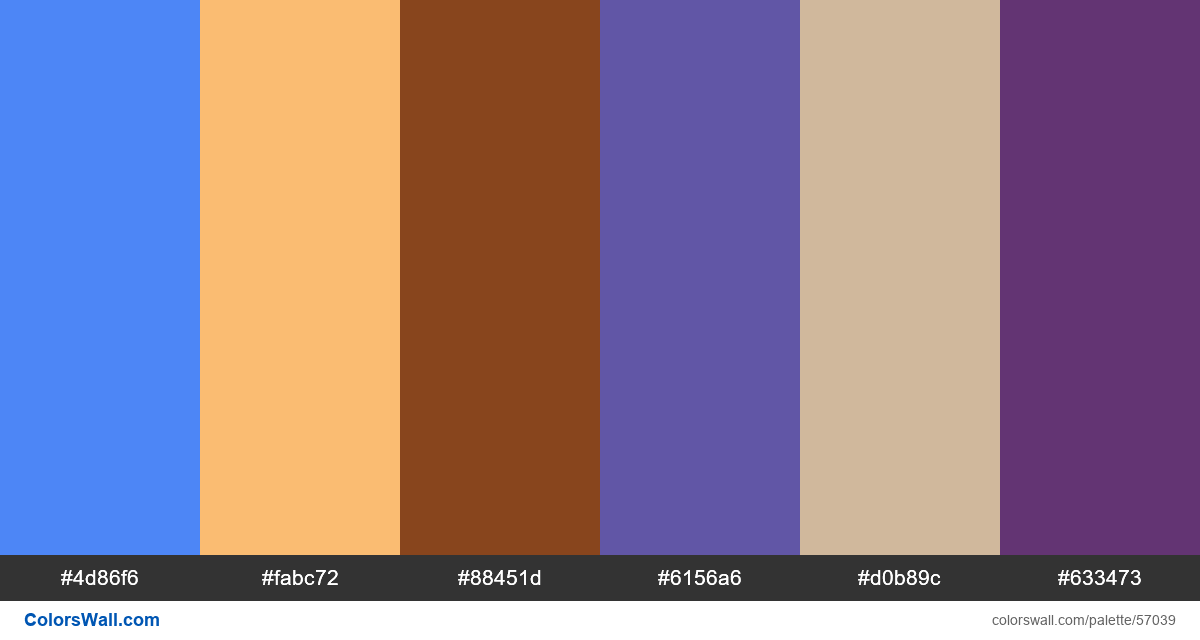
Interface tutorial food app ui colors
#4d86f6
#fabc72
#88451d
#6156a6
#d0b89c
#633473
La paleta consta de Luz, semioscuro colores. Colores de acento #4d86f6 y #fabc72. La paleta tiene temperatura de color Frío, Cálido.
La paleta Interface tutorial food app ui colors tiene una combinación de colores de códigos de 6:
HEX: #4d86f6, RGB: (77, 134, 246); HEX: #fabc72, RGB: (250, 188, 114); HEX: #88451d, RGB: (136, 69, 29)
HEX: #6156a6, RGB: (97, 86, 166); HEX: #d0b89c, RGB: (208, 184, 156); HEX: #633473, RGB: (99, 52, 115)
Versión simplificada de la paleta de colores
Matiz de cornflowerblue, Sombra de burlywood, Sombra de saddlebrown, Matiz de slateblue, Sombra de tan, Sombra de Púrpura
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Interface tutorial food app ui colors códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
6 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#4d86f6 | #6156a6 | 1.78 |
#4d86f6 | #d0b89c | 1.81 |
#fabc72 | #d0b89c | 1.13 |
#88451d | #6156a6 | 1.16 |
#88451d | #633473 | 1.28 |
#6156a6 | #633473 | 1.49 |