Створено 05/03/2020 11:03
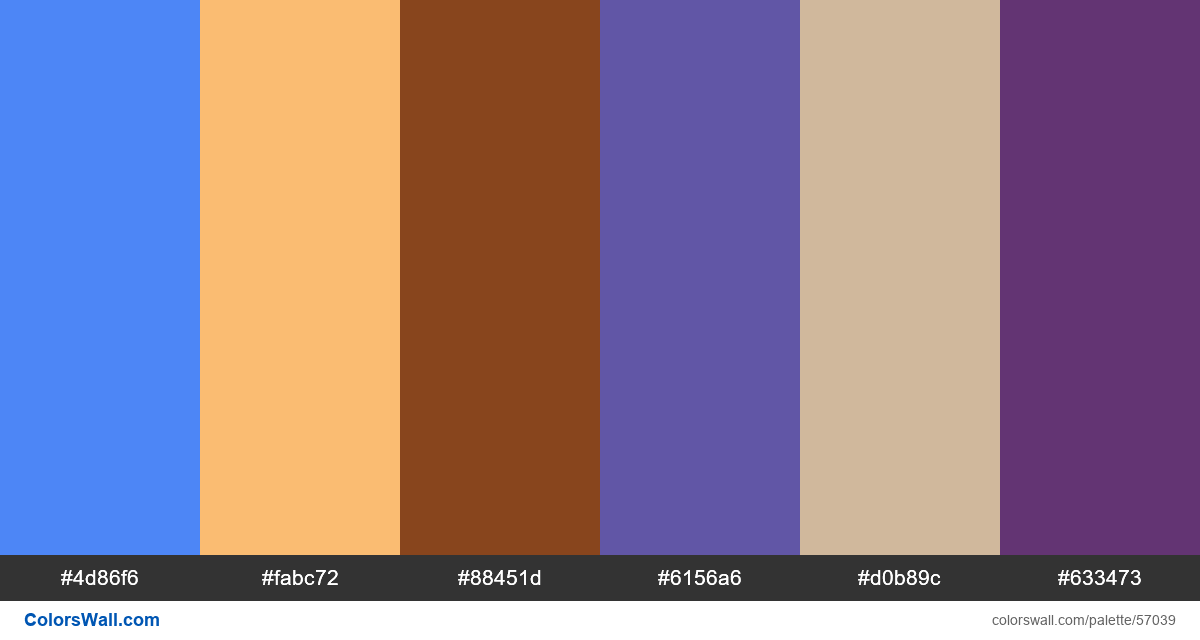
Interface tutorial food app ui colors
#4d86f6
#fabc72
#88451d
#6156a6
#d0b89c
#633473
Палітра містить світлий, напівтемний кольори. Акцентні кольори #4d86f6 та #fabc72. Палітра має температуру кольорів Холодний, Теплий.
Палітра Interface tutorial food app ui colors містить комбінацію з 6 кодів кольорів :
HEX: #4d86f6, RGB: (77, 134, 246); HEX: #fabc72, RGB: (250, 188, 114); HEX: #88451d, RGB: (136, 69, 29)
HEX: #6156a6, RGB: (97, 86, 166); HEX: #d0b89c, RGB: (208, 184, 156); HEX: #633473, RGB: (99, 52, 115)
Спрощений варіант палітри кольорів
Відтінок cornflowerblue, Відтінок burlywood, Відтінок saddlebrown, Відтінок slateblue, Відтінок tan, Відтінок Фіолетовий
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Interface tutorial food app ui colors коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
6 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#4d86f6 | #6156a6 | 1.78 |
#4d86f6 | #d0b89c | 1.81 |
#fabc72 | #d0b89c | 1.13 |
#88451d | #6156a6 | 1.16 |
#88451d | #633473 | 1.28 |
#6156a6 | #633473 | 1.49 |