Created at 05/03/2020 11:03
Interface tutorial food app ui colors
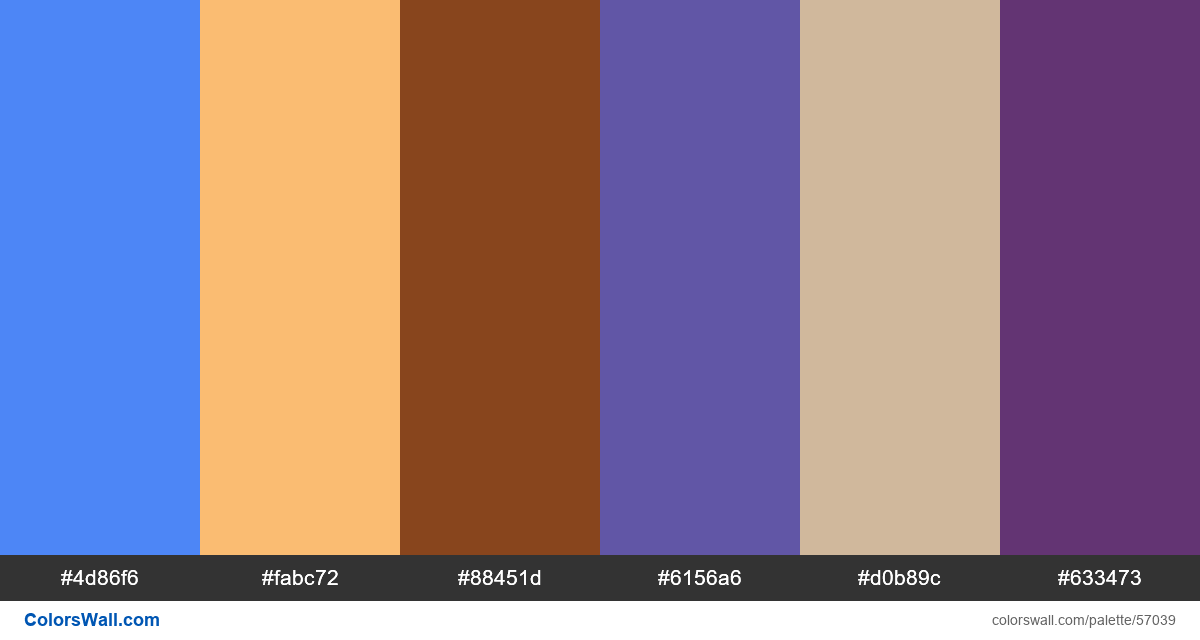
#4d86f6
#fabc72
#88451d
#6156a6
#d0b89c
#633473
The palette consists of Light, Semi dark colors. Accent colors #4d86f6 and #fabc72. Palette has Cool, Warm colors temperature.
Palette Interface tutorial food app ui colors has combination of 6 codes colors:
HEX: #4d86f6, RGB: (77, 134, 246); HEX: #fabc72, RGB: (250, 188, 114); HEX: #88451d, RGB: (136, 69, 29)
HEX: #6156a6, RGB: (97, 86, 166); HEX: #d0b89c, RGB: (208, 184, 156); HEX: #633473, RGB: (99, 52, 115)
Simplified version of palette colors
Tint of cornflowerblue, Shade of burlywood, Shade of saddlebrown, Tint of slateblue, Shade of tan, Shade of Purple
Color scheme was created by colorswall
Colors codes in palette
Interface tutorial food app ui colors color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#4d86f6 | #6156a6 | 1.78 |
#4d86f6 | #d0b89c | 1.81 |
#fabc72 | #d0b89c | 1.13 |
#88451d | #6156a6 | 1.16 |
#88451d | #633473 | 1.28 |
#6156a6 | #633473 | 1.49 |