創建於 05/03/2020 11:03
Interface tutorial food app ui colors
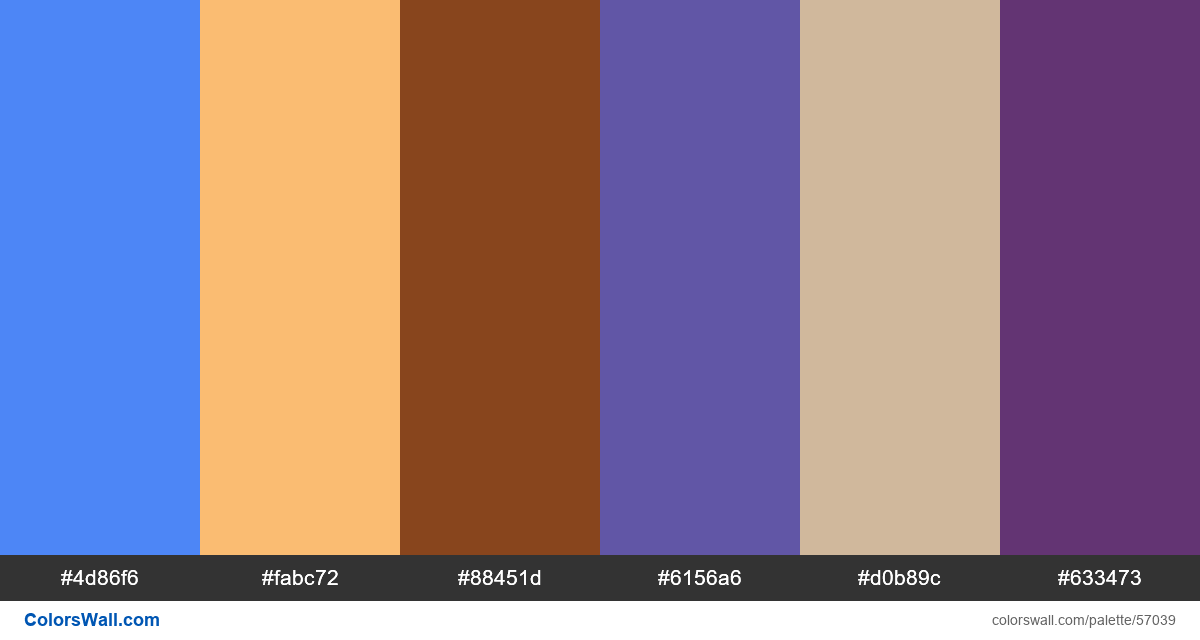
#4d86f6
#fabc72
#88451d
#6156a6
#d0b89c
#633473
調色盤由 光, 半暗 種顏色組成. 強調色 #4d86f6 和 #fabc72. 調色盤有 涼爽的, 溫暖的 色溫.
調色盤 Interface tutorial food app ui colors 具有 6 程式碼顏色的組合:
十六進位: #4d86f6, RGB: (77, 134, 246); 十六進位: #fabc72, RGB: (250, 188, 114); 十六進位: #88451d, RGB: (136, 69, 29)
十六進位: #6156a6, RGB: (97, 86, 166); 十六進位: #d0b89c, RGB: (208, 184, 156); 十六進位: #633473, RGB: (99, 52, 115)
調色板顏色的簡化版本
色調 cornflowerblue, 陰影 burlywood, 陰影 saddlebrown, 色調 slateblue, 陰影 tan, 陰影 紫色的
配色方案是由 colorswall
色彩調色板對比度
6 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#4d86f6 | #6156a6 | 1.78 |
#4d86f6 | #d0b89c | 1.81 |
#fabc72 | #d0b89c | 1.13 |
#88451d | #6156a6 | 1.16 |
#88451d | #633473 | 1.28 |
#6156a6 | #633473 | 1.49 |