Criado em 10/13/2020 15:56
Mobile ui gucci app brand design colours
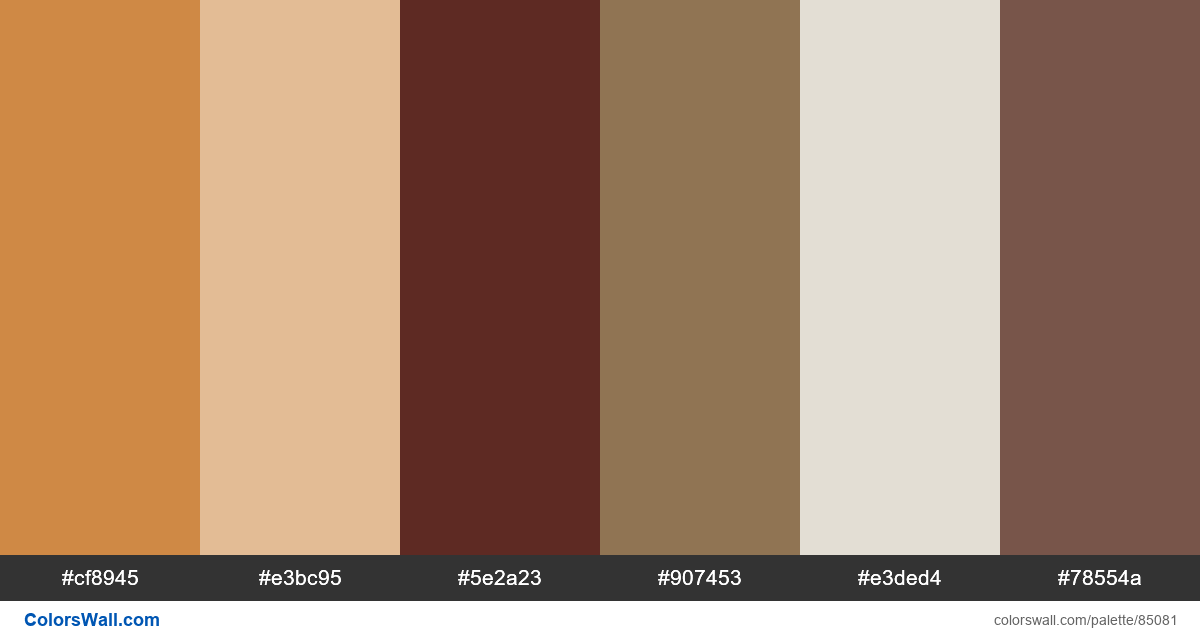
#cf8945
#e3bc95
#5e2a23
#907453
#e3ded4
#78554a
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #cf8945 e #e3bc95. A paleta tem Esquentar, Neutro temperatura de cores.
A paleta Mobile ui gucci app brand design colours tem uma combinação de cores de códigos de 6:
HEX: #cf8945, RGB: (207, 137, 69); HEX: #e3bc95, RGB: (227, 188, 149); HEX: #5e2a23, RGB: (94, 42, 35)
HEX: #907453, RGB: (144, 116, 83); HEX: #e3ded4, RGB: (227, 222, 212); HEX: #78554a, RGB: (120, 85, 74)
Versão simplificada das cores da paleta
Sombra de peru, Sombra de burlywood, Sombra de Marrom, Sombra de sienna, Sombra de gainsboro, Matiz de sienna
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Mobile ui gucci app brand design colours códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
5 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#cf8945 | #e3bc95 | 1.62 |
#cf8945 | #907453 | 1.52 |
#e3bc95 | #e3ded4 | 1.31 |
#5e2a23 | #78554a | 1.74 |
#907453 | #78554a | 1.5 |