創建於 10/13/2020 15:56
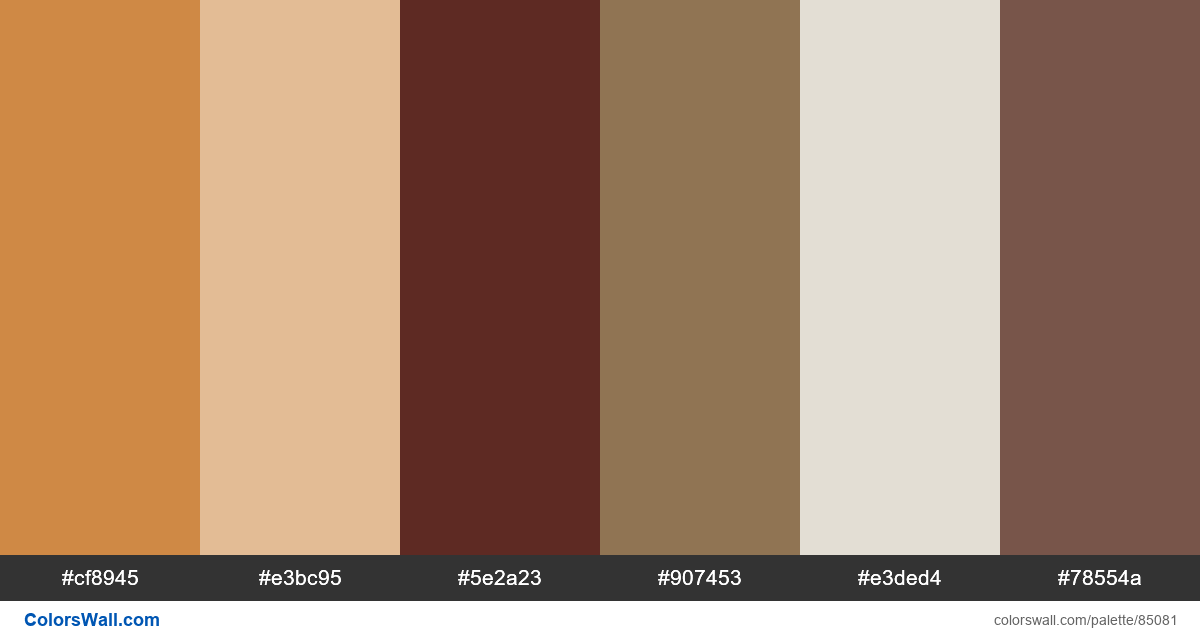
Mobile ui gucci app brand design colours
#cf8945
#e3bc95
#5e2a23
#907453
#e3ded4
#78554a
調色盤由 光, 半暗 種顏色組成. 強調色 #cf8945 和 #e3bc95. 調色盤有 溫暖的, 中性的 色溫.
調色盤 Mobile ui gucci app brand design colours 具有 6 程式碼顏色的組合:
十六進位: #cf8945, RGB: (207, 137, 69); 十六進位: #e3bc95, RGB: (227, 188, 149); 十六進位: #5e2a23, RGB: (94, 42, 35)
十六進位: #907453, RGB: (144, 116, 83); 十六進位: #e3ded4, RGB: (227, 222, 212); 十六進位: #78554a, RGB: (120, 85, 74)
調色板顏色的簡化版本
陰影 peru, 陰影 burlywood, 陰影 栗色, 陰影 sienna, 陰影 gainsboro, 色調 sienna
配色方案是由 colorswall
色彩調色板對比度
5 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#cf8945 | #e3bc95 | 1.62 |
#cf8945 | #907453 | 1.52 |
#e3bc95 | #e3ded4 | 1.31 |
#5e2a23 | #78554a | 1.74 |
#907453 | #78554a | 1.5 |