Hergestellt in 10/13/2020 15:56
Mobile ui gucci app brand design colours
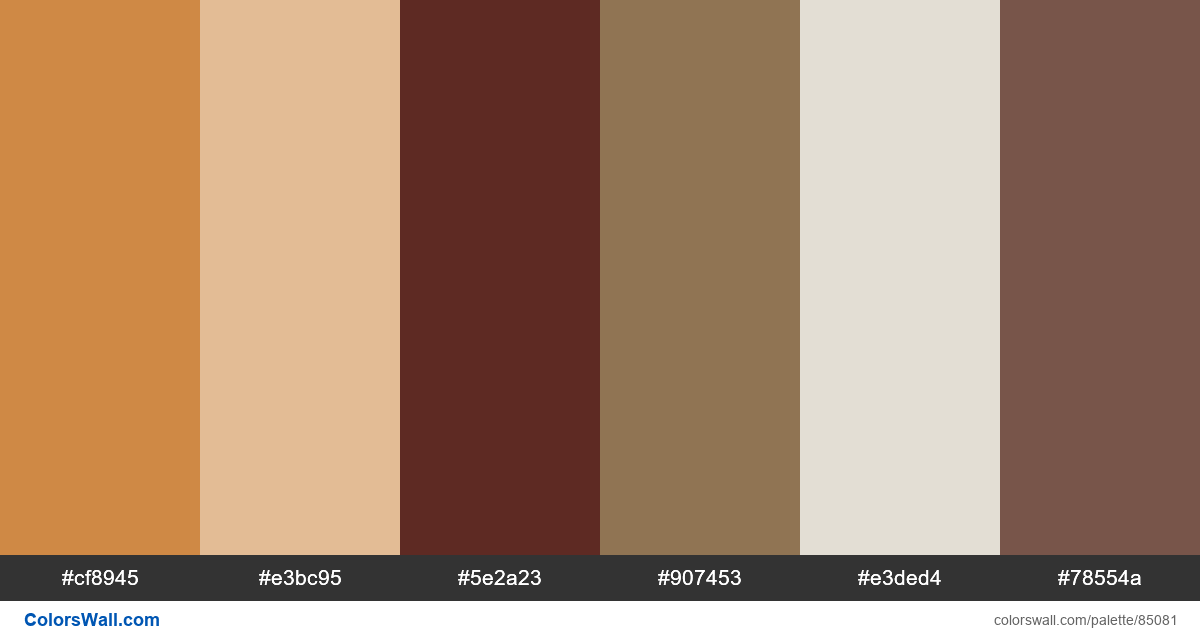
#cf8945
#e3bc95
#5e2a23
#907453
#e3ded4
#78554a
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #cf8945 und #e3bc95. Palette hat Farbtemperatur Warm, Neutral.
Die Palette Mobile ui gucci app brand design colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #cf8945, RGB: (207, 137, 69); VERHEXEN: #e3bc95, RGB: (227, 188, 149); VERHEXEN: #5e2a23, RGB: (94, 42, 35)
VERHEXEN: #907453, RGB: (144, 116, 83); VERHEXEN: #e3ded4, RGB: (227, 222, 212); VERHEXEN: #78554a, RGB: (120, 85, 74)
Vereinfachte Version der Palettenfarben
Schatten von peru, Schatten von burlywood, Schatten von Kastanienbraun, Schatten von sienna, Schatten von gainsboro, Farbton von sienna
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Mobile ui gucci app brand design colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#cf8945 | #e3bc95 | 1.62 |
#cf8945 | #907453 | 1.52 |
#e3bc95 | #e3ded4 | 1.31 |
#5e2a23 | #78554a | 1.74 |
#907453 | #78554a | 1.5 |