Создано 10/13/2020 15:56
Mobile ui gucci app brand design colours
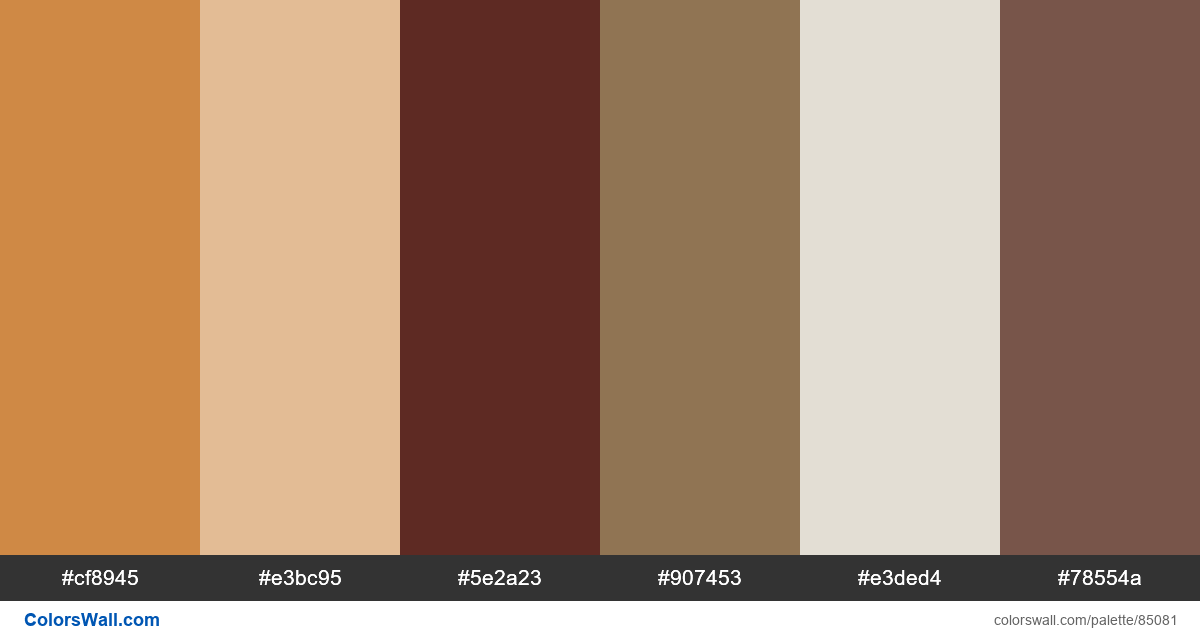
#cf8945
#e3bc95
#5e2a23
#907453
#e3ded4
#78554a
Палитра содержит светлый, полутемный цвета. Акцентные цвета #cf8945 да #e3bc95. Палитра имеет цветовую температуру Теплый, Нейтральный.
Палитра Mobile ui gucci app brand design colours содержит комбинацию из 6 кодов цветов:
HEX: #cf8945, RGB: (207, 137, 69); HEX: #e3bc95, RGB: (227, 188, 149); HEX: #5e2a23, RGB: (94, 42, 35)
HEX: #907453, RGB: (144, 116, 83); HEX: #e3ded4, RGB: (227, 222, 212); HEX: #78554a, RGB: (120, 85, 74)
Упрощенная версия цветов палитры
Тень peru, Тень burlywood, Тень Бордовый, Тень sienna, Тень gainsboro, Оттенок sienna
Цветовая схема создана автором colorswall
Коды цветов в палитре
Mobile ui gucci app brand design colours коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
5 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#cf8945 | #e3bc95 | 1.62 |
#cf8945 | #907453 | 1.52 |
#e3bc95 | #e3ded4 | 1.31 |
#5e2a23 | #78554a | 1.74 |
#907453 | #78554a | 1.5 |