Utworzono o godz 10/13/2020 15:56
Mobile ui gucci app brand design colours
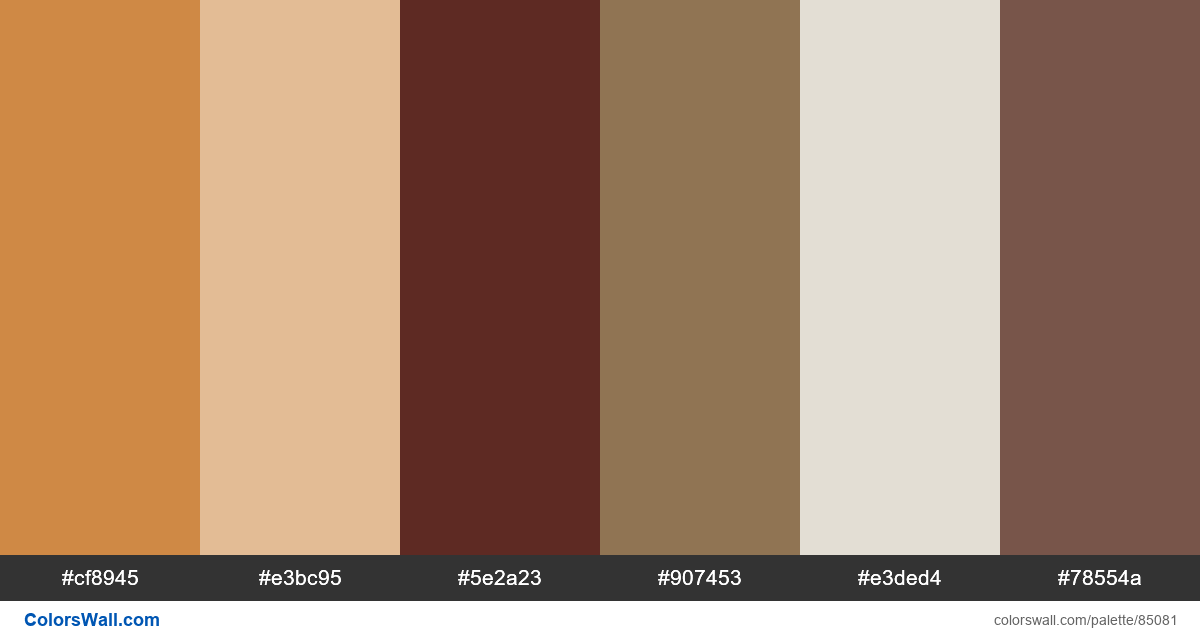
#cf8945
#e3bc95
#5e2a23
#907453
#e3ded4
#78554a
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #cf8945 i #e3bc95. Paleta ma temperaturę kolorów Ciepły, Neutralny.
Paleta Mobile ui gucci app brand design colours zawiera kombinację kolorów kodów 6:
KLĄTWA: #cf8945, RGB: (207, 137, 69); KLĄTWA: #e3bc95, RGB: (227, 188, 149); KLĄTWA: #5e2a23, RGB: (94, 42, 35)
KLĄTWA: #907453, RGB: (144, 116, 83); KLĄTWA: #e3ded4, RGB: (227, 222, 212); KLĄTWA: #78554a, RGB: (120, 85, 74)
Uproszczona wersja palety kolorów
Cień peru, Cień burlywood, Cień Kasztanowaty, Cień sienna, Cień gainsboro, Odcień sienna
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Mobile ui gucci app brand design colours kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
5 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#cf8945 | #e3bc95 | 1.62 |
#cf8945 | #907453 | 1.52 |
#e3bc95 | #e3ded4 | 1.31 |
#5e2a23 | #78554a | 1.74 |
#907453 | #78554a | 1.5 |