Создано 12/29/2017 21:43
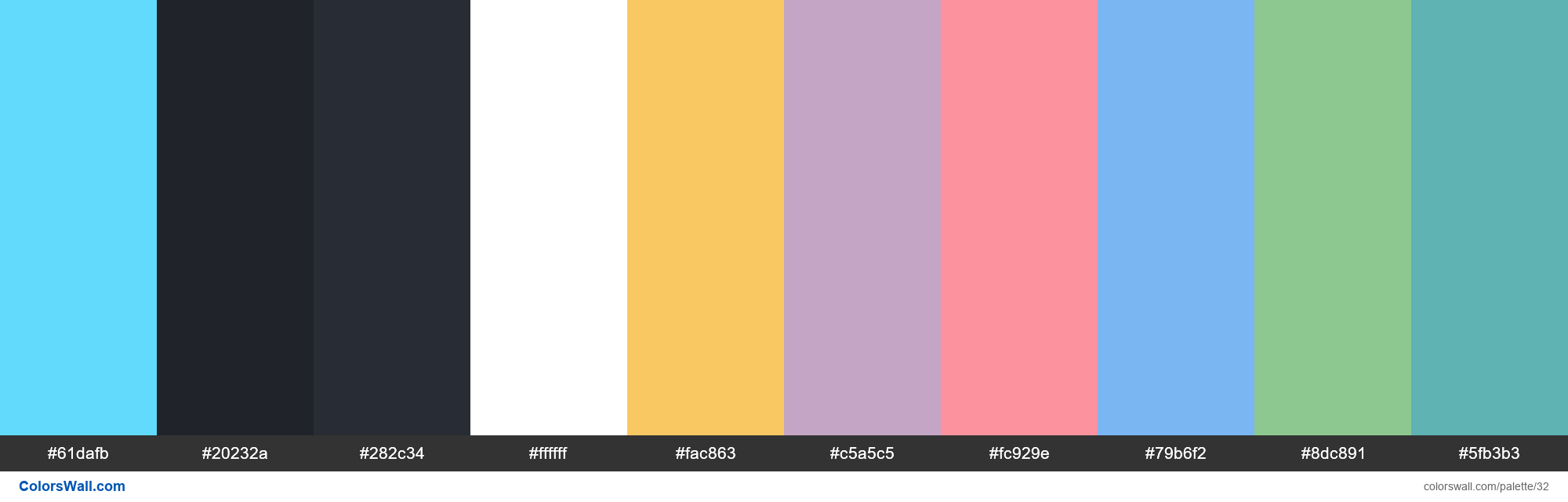
Reactjs colors palette
#61dafb
#20232a
#282c34
#ffffff
#fac863
#c5a5c5
#fc929e
#79b6f2
#8dc891
#5fb3b3
Палитра содержит светлый, темный цвета. Акцентные цвета #61dafb да #fc929e. Палитра имеет цветовую температуру Холодный, Нейтральный, Теплый.
Палитра Reactjs colors palette содержит комбинацию из 10 кодов цветов:
HEX: #61dafb, RGB: (97, 218, 251); HEX: #20232a, RGB: (32, 35, 42); HEX: #282c34, RGB: (40, 44, 52)
HEX: #ffffff, RGB: (255, 255, 255); HEX: #fac863, RGB: (250, 200, 99); HEX: #c5a5c5, RGB: (197, 165, 197)
HEX: #fc929e, RGB: (252, 146, 158); HEX: #79b6f2, RGB: (121, 182, 242); HEX: #8dc891, RGB: (141, 200, 145)
HEX: #5fb3b3, RGB: (95, 179, 179)
Упрощенная версия цветов палитры
Оттенок skyblue, Тень Черный, Тень Черный, Белый, Тень goldenrod, Оттенок thistle, Тень lightcoral, Оттенок lightskyblue, Тень darkseagreen, Тень lightseagreen
Цветовая схема создана автором mz
Коды цветов в палитре
Reactjs colors palette коды цветов HEX, RGB информация в таблице
| Цвет | HEX | RGB | Название | Альтернативное название |
| #61dafb | RGB(97, 218, 251) | — | — | |
| #20232a | RGB(32, 35, 42) | — | — | |
| #282c34 | RGB(40, 44, 52) | — | — | |
| #ffffff | RGB(255, 255, 255) | — | White | |
| #fac863 | RGB(250, 200, 99) | — | — | |
| #c5a5c5 | RGB(197, 165, 197) | — | — | |
| #fc929e | RGB(252, 146, 158) | — | — | |
| #79b6f2 | RGB(121, 182, 242) | — | — | |
| #8dc891 | RGB(141, 200, 145) | — | — | |
| #5fb3b3 | RGB(95, 179, 179) | — | — |
Контраст палитры цветов
25 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#61dafb | #ffffff | 1.62 |
#61dafb | #fac863 | 1.04 |
#61dafb | #c5a5c5 | 1.35 |
#61dafb | #fc929e | 1.32 |
#61dafb | #79b6f2 | 1.32 |
#61dafb | #8dc891 | 1.19 |