Hergestellt in 12/29/2017 21:43
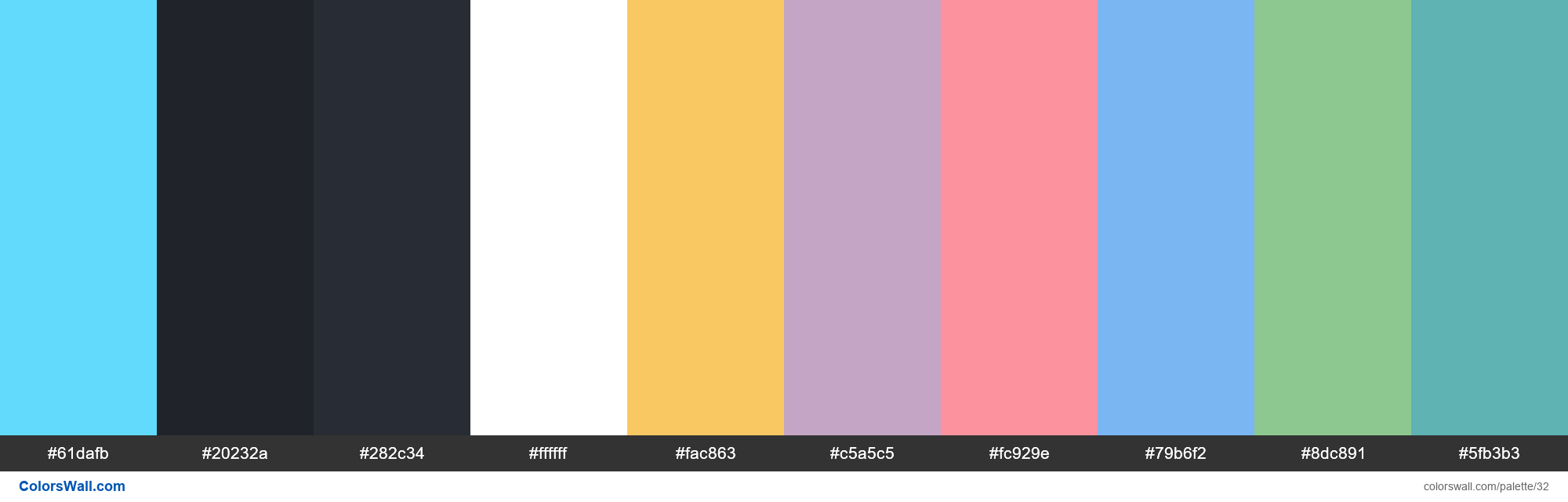
Reactjs colors palette
#61dafb
#20232a
#282c34
#ffffff
#fac863
#c5a5c5
#fc929e
#79b6f2
#8dc891
#5fb3b3
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #61dafb und #fc929e. Palette hat Farbtemperatur Kalt, Neutral, Warm.
Die Palette Reactjs colors palette enthält eine Kombination aus 10-Codefarben:
VERHEXEN: #61dafb, RGB: (97, 218, 251); VERHEXEN: #20232a, RGB: (32, 35, 42); VERHEXEN: #282c34, RGB: (40, 44, 52)
VERHEXEN: #ffffff, RGB: (255, 255, 255); VERHEXEN: #fac863, RGB: (250, 200, 99); VERHEXEN: #c5a5c5, RGB: (197, 165, 197)
VERHEXEN: #fc929e, RGB: (252, 146, 158); VERHEXEN: #79b6f2, RGB: (121, 182, 242); VERHEXEN: #8dc891, RGB: (141, 200, 145)
VERHEXEN: #5fb3b3, RGB: (95, 179, 179)
Vereinfachte Version der Palettenfarben
Farbton von skyblue, Schatten von Schwarz, Schatten von Schwarz, Weiss, Schatten von goldenrod, Farbton von thistle, Schatten von lightcoral, Farbton von lightskyblue, Schatten von darkseagreen, Schatten von lightseagreen
Farbschema wurde erstellt von mz
Farbcodes in der Palette
Reactjs colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
| Farbe | VERHEXEN | RGB | Name | alternativer Name |
| #61dafb | RGB(97, 218, 251) | — | — | |
| #20232a | RGB(32, 35, 42) | — | — | |
| #282c34 | RGB(40, 44, 52) | — | — | |
| #ffffff | RGB(255, 255, 255) | — | White | |
| #fac863 | RGB(250, 200, 99) | — | — | |
| #c5a5c5 | RGB(197, 165, 197) | — | — | |
| #fc929e | RGB(252, 146, 158) | — | — | |
| #79b6f2 | RGB(121, 182, 242) | — | — | |
| #8dc891 | RGB(141, 200, 145) | — | — | |
| #5fb3b3 | RGB(95, 179, 179) | — | — |
Farbpalette Kontrast
25 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#61dafb | #ffffff | 1.62 |
#61dafb | #fac863 | 1.04 |
#61dafb | #c5a5c5 | 1.35 |
#61dafb | #fc929e | 1.32 |
#61dafb | #79b6f2 | 1.32 |
#61dafb | #8dc891 | 1.19 |