Created at 12/29/2017 21:43
Reactjs colors palette
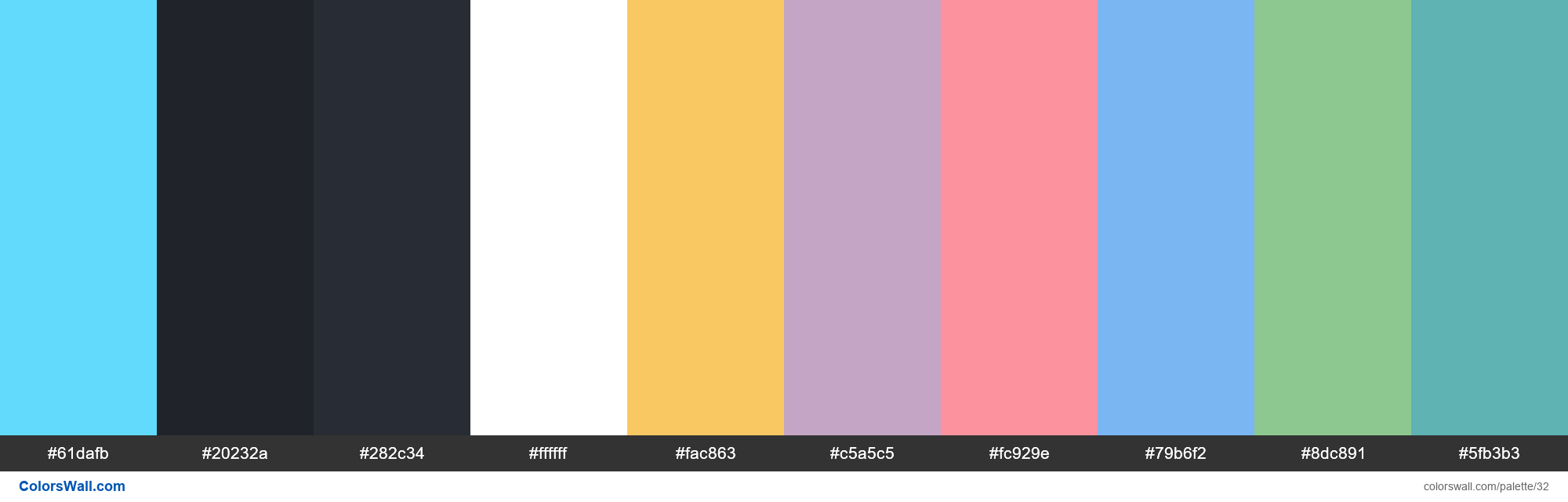
#61dafb
#20232a
#282c34
#ffffff
#fac863
#c5a5c5
#fc929e
#79b6f2
#8dc891
#5fb3b3
The palette consists of Light, Dark colors. Accent colors #61dafb and #fc929e. Palette has Cool, Neutral, Warm colors temperature.
Palette Reactjs colors palette has combination of 10 codes colors:
HEX: #61dafb, RGB: (97, 218, 251); HEX: #20232a, RGB: (32, 35, 42); HEX: #282c34, RGB: (40, 44, 52)
HEX: #ffffff, RGB: (255, 255, 255); HEX: #fac863, RGB: (250, 200, 99); HEX: #c5a5c5, RGB: (197, 165, 197)
HEX: #fc929e, RGB: (252, 146, 158); HEX: #79b6f2, RGB: (121, 182, 242); HEX: #8dc891, RGB: (141, 200, 145)
HEX: #5fb3b3, RGB: (95, 179, 179)
Simplified version of palette colors
Tint of skyblue, Shade of Black, Shade of Black, White, Shade of goldenrod, Tint of thistle, Shade of lightcoral, Tint of lightskyblue, Shade of darkseagreen, Shade of lightseagreen
Color scheme was created by mz
Colors codes in palette
Reactjs colors palette color codes HEX, RGB information in table
| Color | HEX | RGB | Name | Alternative name |
| #61dafb | #61dafb | RGB(97, 218, 251) | — | — |
| #20232a | #20232a | RGB(32, 35, 42) | — | — |
| #282c34 | #282c34 | RGB(40, 44, 52) | — | — |
| #ffffff | #ffffff | RGB(255, 255, 255) | — | White |
| #fac863 | #fac863 | RGB(250, 200, 99) | — | — |
| #c5a5c5 | #c5a5c5 | RGB(197, 165, 197) | — | — |
| #fc929e | #fc929e | RGB(252, 146, 158) | — | — |
| #79b6f2 | #79b6f2 | RGB(121, 182, 242) | — | — |
| #8dc891 | #8dc891 | RGB(141, 200, 145) | — | — |
| #5fb3b3 | #5fb3b3 | RGB(95, 179, 179) | — | — |
Color Palette Contrast
25 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#61dafb | #ffffff | 1.62 |
#61dafb | #fac863 | 1.04 |
#61dafb | #c5a5c5 | 1.35 |
#61dafb | #fc929e | 1.32 |
#61dafb | #79b6f2 | 1.32 |
#61dafb | #8dc891 | 1.19 |