Створено 12/29/2017 21:43
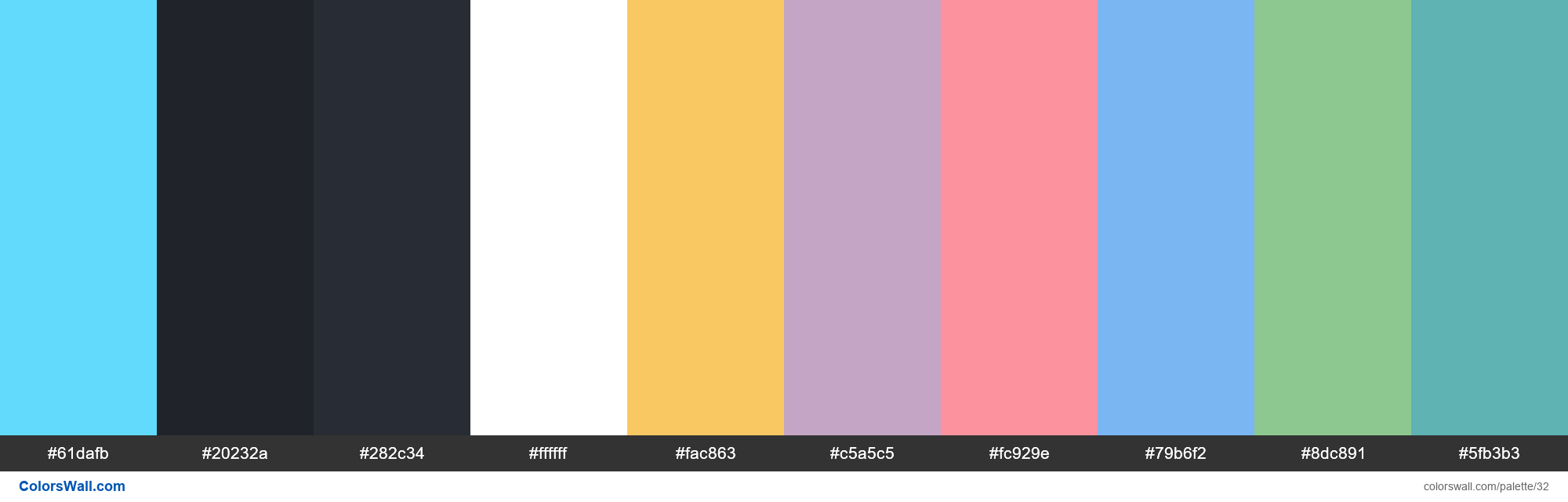
Reactjs colors palette
#61dafb
#20232a
#282c34
#ffffff
#fac863
#c5a5c5
#fc929e
#79b6f2
#8dc891
#5fb3b3
Палітра містить світлий, темний кольори. Акцентні кольори #61dafb та #fc929e. Палітра має температуру кольорів Холодний, Нейтральний, Теплий.
Палітра Reactjs colors palette містить комбінацію з 10 кодів кольорів :
HEX: #61dafb, RGB: (97, 218, 251); HEX: #20232a, RGB: (32, 35, 42); HEX: #282c34, RGB: (40, 44, 52)
HEX: #ffffff, RGB: (255, 255, 255); HEX: #fac863, RGB: (250, 200, 99); HEX: #c5a5c5, RGB: (197, 165, 197)
HEX: #fc929e, RGB: (252, 146, 158); HEX: #79b6f2, RGB: (121, 182, 242); HEX: #8dc891, RGB: (141, 200, 145)
HEX: #5fb3b3, RGB: (95, 179, 179)
Спрощений варіант палітри кольорів
Відтінок skyblue, Відтінок Чорний, Відтінок Чорний, Білий, Відтінок goldenrod, Відтінок thistle, Відтінок lightcoral, Відтінок lightskyblue, Відтінок darkseagreen, Відтінок lightseagreen
Кольорова схема створена автором mz
Коди кольорів у палітрі
Reactjs colors palette коди кольорів HEX, RGB інформація у таблиці
| Колір | HEX | RGB | Назва | Альтернативна назва |
| #61dafb | RGB(97, 218, 251) | — | — | |
| #20232a | RGB(32, 35, 42) | — | — | |
| #282c34 | RGB(40, 44, 52) | — | — | |
| #ffffff | RGB(255, 255, 255) | — | White | |
| #fac863 | RGB(250, 200, 99) | — | — | |
| #c5a5c5 | RGB(197, 165, 197) | — | — | |
| #fc929e | RGB(252, 146, 158) | — | — | |
| #79b6f2 | RGB(121, 182, 242) | — | — | |
| #8dc891 | RGB(141, 200, 145) | — | — | |
| #5fb3b3 | RGB(95, 179, 179) | — | — |
Контраст палітри кольорів
25 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#61dafb | #ffffff | 1.62 |
#61dafb | #fac863 | 1.04 |
#61dafb | #c5a5c5 | 1.35 |
#61dafb | #fc929e | 1.32 |
#61dafb | #79b6f2 | 1.32 |
#61dafb | #8dc891 | 1.19 |