創建於 12/29/2017 21:43
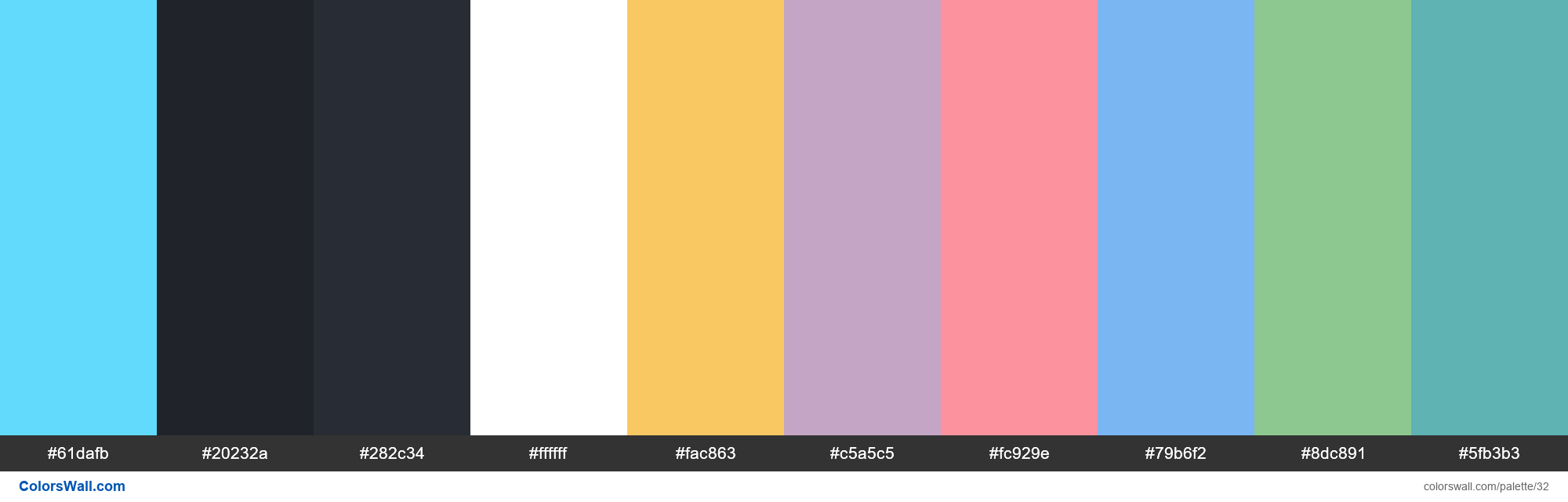
Reactjs colors palette
#61dafb
#20232a
#282c34
#ffffff
#fac863
#c5a5c5
#fc929e
#79b6f2
#8dc891
#5fb3b3
調色盤由 光, 黑暗的 種顏色組成. 強調色 #61dafb 和 #fc929e. 調色盤有 涼爽的, 中性的, 溫暖的 色溫.
調色盤 Reactjs colors palette 具有 10 程式碼顏色的組合:
十六進位: #61dafb, RGB: (97, 218, 251); 十六進位: #20232a, RGB: (32, 35, 42); 十六進位: #282c34, RGB: (40, 44, 52)
十六進位: #ffffff, RGB: (255, 255, 255); 十六進位: #fac863, RGB: (250, 200, 99); 十六進位: #c5a5c5, RGB: (197, 165, 197)
十六進位: #fc929e, RGB: (252, 146, 158); 十六進位: #79b6f2, RGB: (121, 182, 242); 十六進位: #8dc891, RGB: (141, 200, 145)
十六進位: #5fb3b3, RGB: (95, 179, 179)
調色板顏色的簡化版本
色調 skyblue, 陰影 黑色的, 陰影 黑色的, 白色的, 陰影 goldenrod, 色調 thistle, 陰影 lightcoral, 色調 lightskyblue, 陰影 darkseagreen, 陰影 lightseagreen
配色方案是由 mz
調色盤中的顏色代碼
Reactjs colors palette 表中顏色代碼 HEX、RGB 訊息
| 顏色 | 十六進位 | RGB | 姓名 | 備用名稱 |
| #61dafb | RGB(97, 218, 251) | — | — | |
| #20232a | RGB(32, 35, 42) | — | — | |
| #282c34 | RGB(40, 44, 52) | — | — | |
| #ffffff | RGB(255, 255, 255) | — | White | |
| #fac863 | RGB(250, 200, 99) | — | — | |
| #c5a5c5 | RGB(197, 165, 197) | — | — | |
| #fc929e | RGB(252, 146, 158) | — | — | |
| #79b6f2 | RGB(121, 182, 242) | — | — | |
| #8dc891 | RGB(141, 200, 145) | — | — | |
| #5fb3b3 | RGB(95, 179, 179) | — | — |
色彩調色板對比度
25 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#61dafb | #ffffff | 1.62 |
#61dafb | #fac863 | 1.04 |
#61dafb | #c5a5c5 | 1.35 |
#61dafb | #fc929e | 1.32 |
#61dafb | #79b6f2 | 1.32 |
#61dafb | #8dc891 | 1.19 |