Створено 12/04/2019 19:43
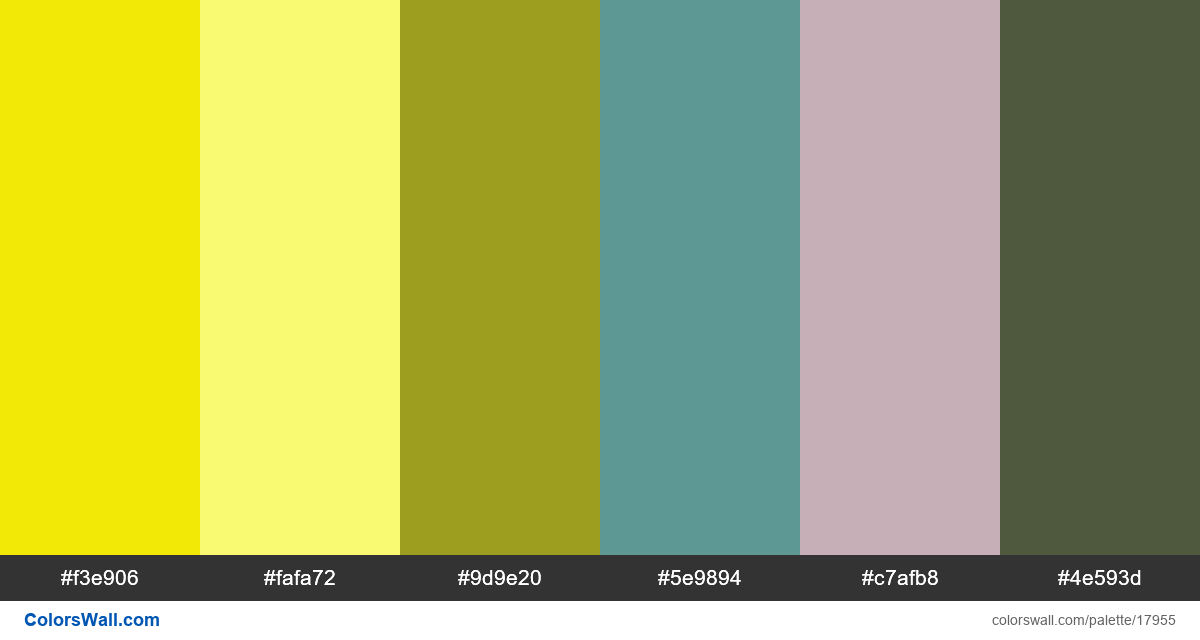
Ui8 prototype design app colours
#f3e906
#fafa72
#9d9e20
#5e9894
#c7afb8
#4e593d
Палітра містить світлий, напівтемний кольори. Акцентні кольори #f3e906 та #fafa72. Палітра має температуру кольорів Теплий, Холодний, Нейтральний.
Палітра Ui8 prototype design app colours містить комбінацію з 6 кодів кольорів :
HEX: #f3e906, RGB: (243, 233, 6); HEX: #fafa72, RGB: (250, 250, 114); HEX: #9d9e20, RGB: (157, 158, 32)
HEX: #5e9894, RGB: (94, 152, 148); HEX: #c7afb8, RGB: (199, 175, 184); HEX: #4e593d, RGB: (78, 89, 61)
Спрощений варіант палітри кольорів
Відтінок Жовтий, Відтінок Жовтий, Відтінок Оливковий, Відтінок cadetblue, Відтінок thistle, Відтінок darkolivegreen
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Ui8 prototype design app colours коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
6 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#f3e906 | #fafa72 | 1.15 |
#f3e906 | #c7afb8 | 1.6 |
#fafa72 | #c7afb8 | 1.85 |
#9d9e20 | #5e9894 | 1.14 |
#9d9e20 | #c7afb8 | 1.39 |
#5e9894 | #c7afb8 | 1.6 |