Hergestellt in 12/04/2019 19:43
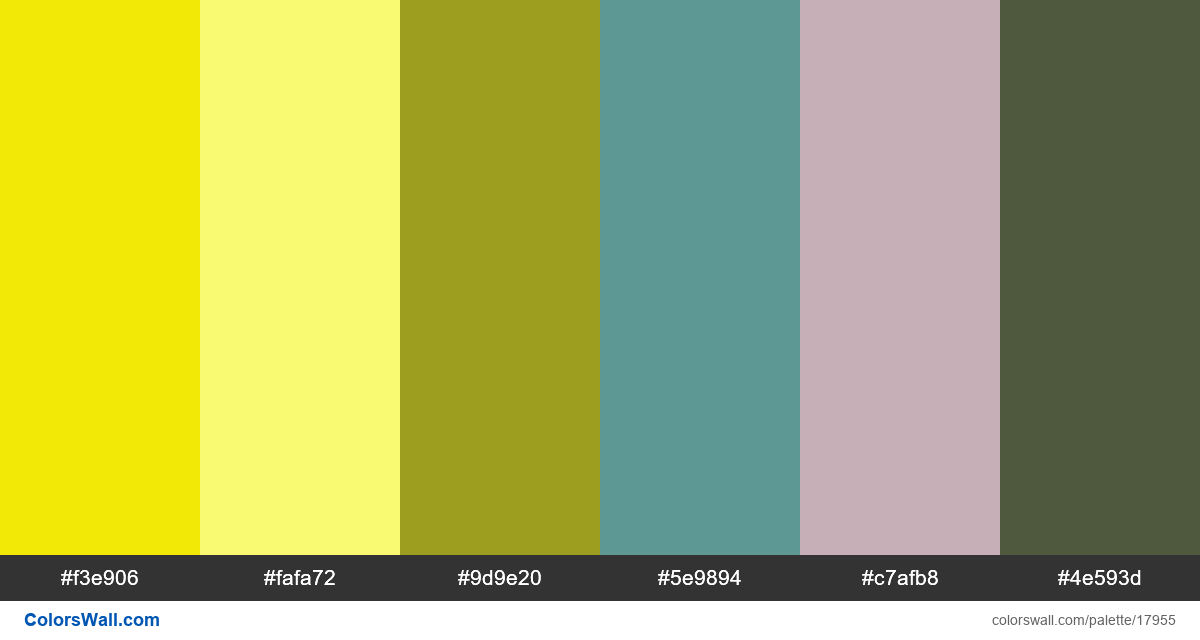
Ui8 prototype design app colours
#f3e906
#fafa72
#9d9e20
#5e9894
#c7afb8
#4e593d
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #f3e906 und #fafa72. Palette hat Farbtemperatur Warm, Kalt, Neutral.
Die Palette Ui8 prototype design app colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #f3e906, RGB: (243, 233, 6); VERHEXEN: #fafa72, RGB: (250, 250, 114); VERHEXEN: #9d9e20, RGB: (157, 158, 32)
VERHEXEN: #5e9894, RGB: (94, 152, 148); VERHEXEN: #c7afb8, RGB: (199, 175, 184); VERHEXEN: #4e593d, RGB: (78, 89, 61)
Vereinfachte Version der Palettenfarben
Farbton von Gelb, Schatten von Gelb, Schatten von Olive, Farbton von cadetblue, Farbton von thistle, Farbton von darkolivegreen
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui8 prototype design app colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#f3e906 | #fafa72 | 1.15 |
#f3e906 | #c7afb8 | 1.6 |
#fafa72 | #c7afb8 | 1.85 |
#9d9e20 | #5e9894 | 1.14 |
#9d9e20 | #c7afb8 | 1.39 |
#5e9894 | #c7afb8 | 1.6 |