Created at 12/04/2019 19:43
Ui8 prototype design app colours
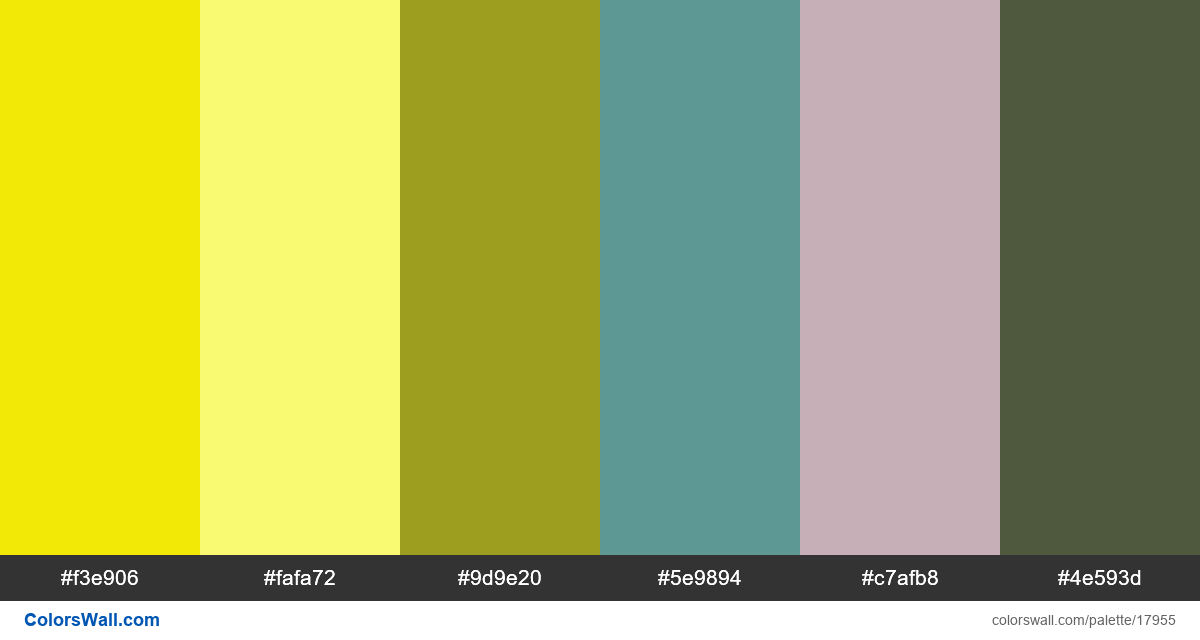
#f3e906
#fafa72
#9d9e20
#5e9894
#c7afb8
#4e593d
The palette consists of Light, Semi dark colors. Accent colors #f3e906 and #fafa72. Palette has Warm, Cool, Neutral colors temperature.
Palette Ui8 prototype design app colours has combination of 6 codes colors:
HEX: #f3e906, RGB: (243, 233, 6); HEX: #fafa72, RGB: (250, 250, 114); HEX: #9d9e20, RGB: (157, 158, 32)
HEX: #5e9894, RGB: (94, 152, 148); HEX: #c7afb8, RGB: (199, 175, 184); HEX: #4e593d, RGB: (78, 89, 61)
Simplified version of palette colors
Tint of Yellow, Shade of Yellow, Shade of Olive, Tint of cadetblue, Tint of thistle, Tint of darkolivegreen
Color scheme was created by colorswall
Colors codes in palette
Ui8 prototype design app colours color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#f3e906 | #fafa72 | 1.15 |
#f3e906 | #c7afb8 | 1.6 |
#fafa72 | #c7afb8 | 1.85 |
#9d9e20 | #5e9894 | 1.14 |
#9d9e20 | #c7afb8 | 1.39 |
#5e9894 | #c7afb8 | 1.6 |