Utworzono o godz 12/04/2019 19:43
Ui8 prototype design app colours
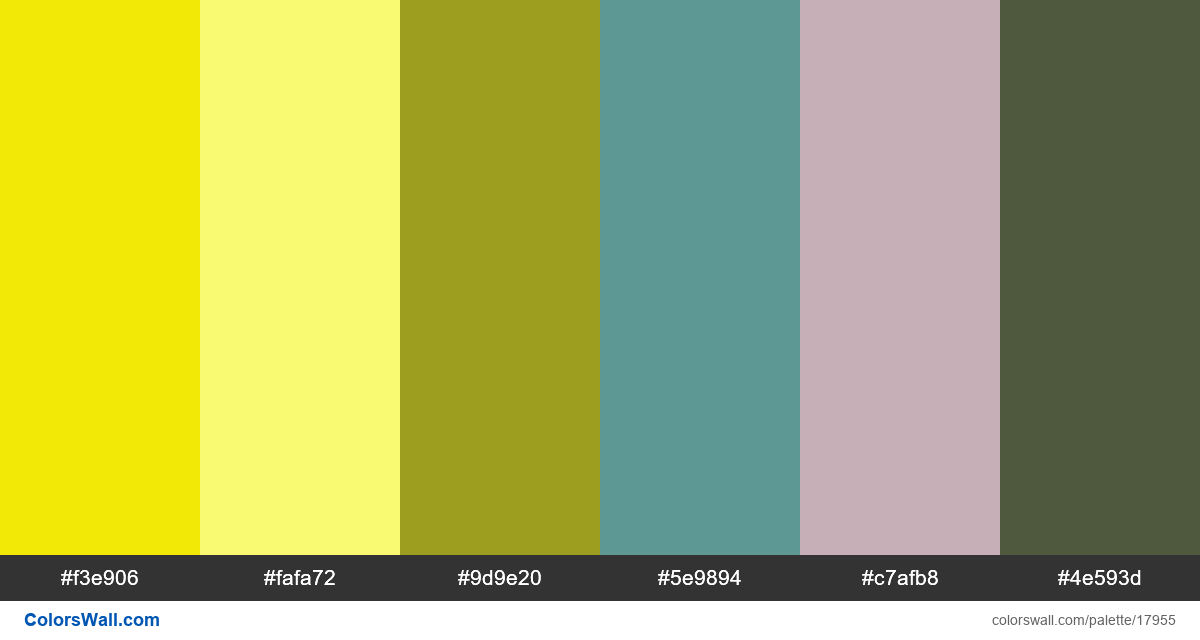
#f3e906
#fafa72
#9d9e20
#5e9894
#c7afb8
#4e593d
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #f3e906 i #fafa72. Paleta ma temperaturę kolorów Ciepły, Zimny, Neutralny.
Paleta Ui8 prototype design app colours zawiera kombinację kolorów kodów 6:
KLĄTWA: #f3e906, RGB: (243, 233, 6); KLĄTWA: #fafa72, RGB: (250, 250, 114); KLĄTWA: #9d9e20, RGB: (157, 158, 32)
KLĄTWA: #5e9894, RGB: (94, 152, 148); KLĄTWA: #c7afb8, RGB: (199, 175, 184); KLĄTWA: #4e593d, RGB: (78, 89, 61)
Uproszczona wersja palety kolorów
Odcień Żółty, Cień Żółty, Cień Oliwa, Odcień cadetblue, Odcień thistle, Odcień darkolivegreen
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Ui8 prototype design app colours kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
6 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#f3e906 | #fafa72 | 1.15 |
#f3e906 | #c7afb8 | 1.6 |
#fafa72 | #c7afb8 | 1.85 |
#9d9e20 | #5e9894 | 1.14 |
#9d9e20 | #c7afb8 | 1.39 |
#5e9894 | #c7afb8 | 1.6 |