Creado en 12/04/2019 19:43
Ui8 prototype design app colours
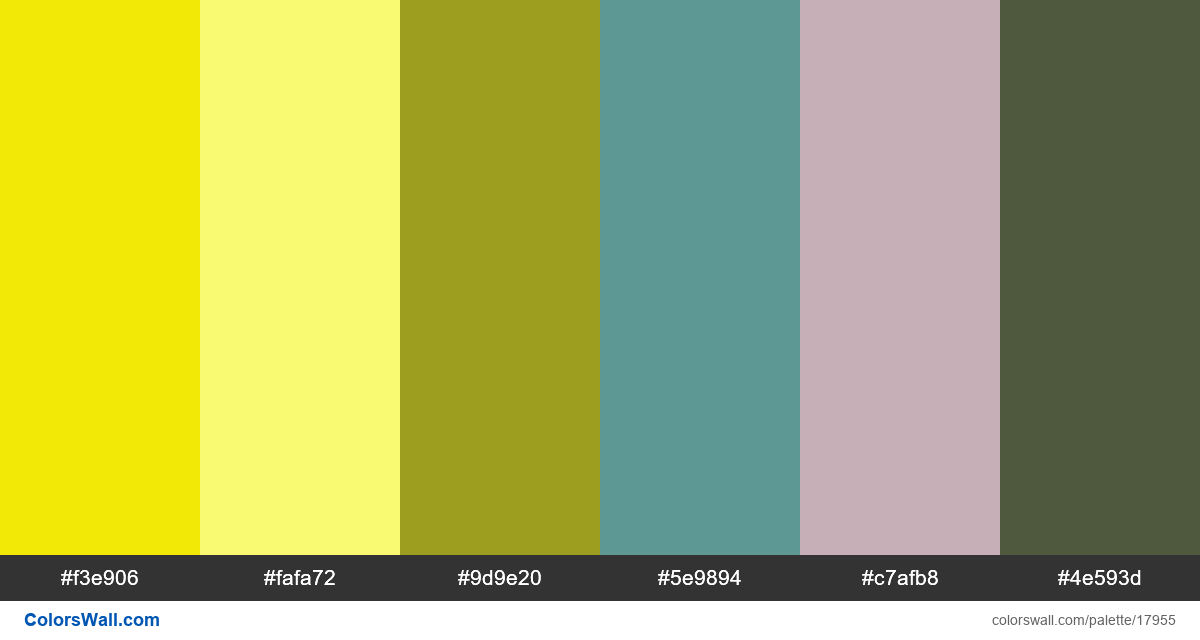
#f3e906
#fafa72
#9d9e20
#5e9894
#c7afb8
#4e593d
La paleta consta de Luz, semioscuro colores. Colores de acento #f3e906 y #fafa72. La paleta tiene temperatura de color Cálido, Frío, Neutral.
La paleta Ui8 prototype design app colours tiene una combinación de colores de códigos de 6:
HEX: #f3e906, RGB: (243, 233, 6); HEX: #fafa72, RGB: (250, 250, 114); HEX: #9d9e20, RGB: (157, 158, 32)
HEX: #5e9894, RGB: (94, 152, 148); HEX: #c7afb8, RGB: (199, 175, 184); HEX: #4e593d, RGB: (78, 89, 61)
Versión simplificada de la paleta de colores
Matiz de Amarillo, Sombra de Amarillo, Sombra de Aceituna, Matiz de cadetblue, Matiz de thistle, Matiz de darkolivegreen
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Ui8 prototype design app colours códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
6 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#f3e906 | #fafa72 | 1.15 |
#f3e906 | #c7afb8 | 1.6 |
#fafa72 | #c7afb8 | 1.85 |
#9d9e20 | #5e9894 | 1.14 |
#9d9e20 | #c7afb8 | 1.39 |
#5e9894 | #c7afb8 | 1.6 |