Créé à 03/29/2024 15:12
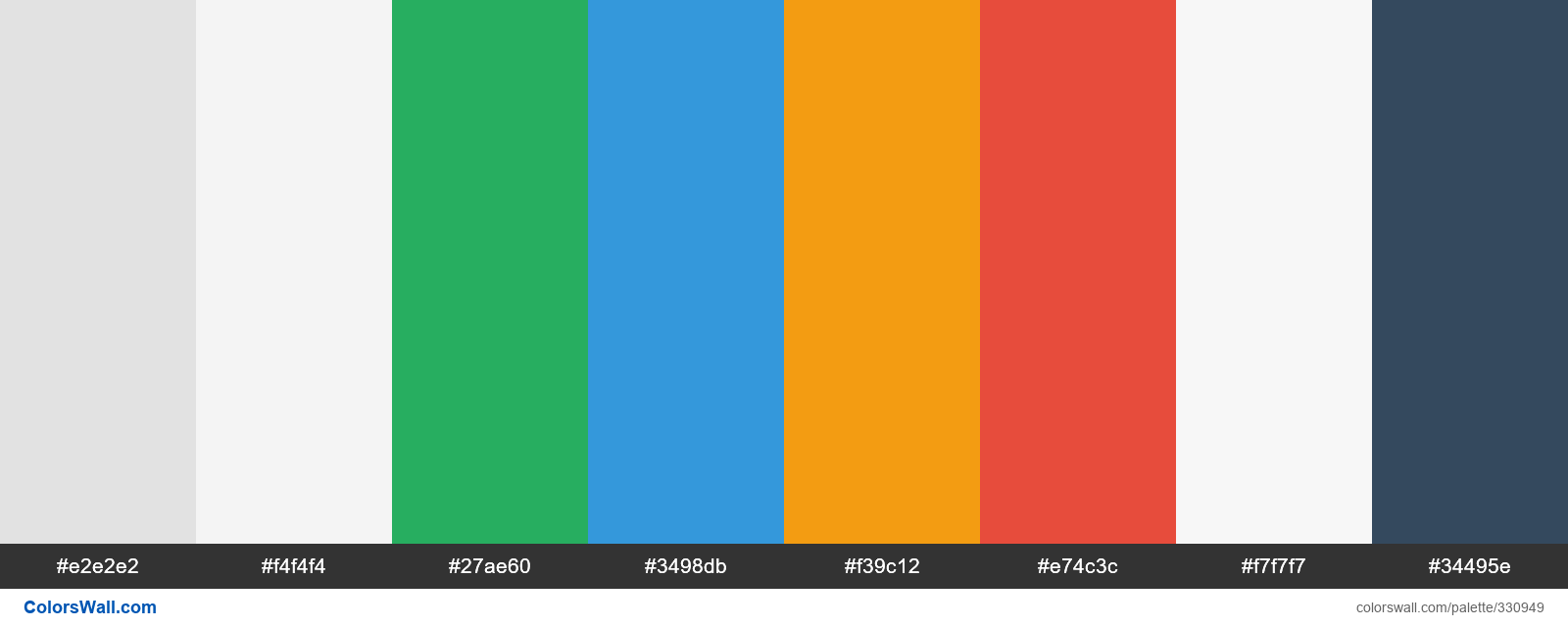
Skeleton CSS Framework colors
primary
#e2e2e2
secondary
#f4f4f4
success
#27ae60
info
#3498db
warning
#f39c12
danger
#e74c3c
light
#f7f7f7
dark
#34495e
La palette se compose de Lumière couleurs. Couleurs d'accent info #3498db et warning #f39c12. La palette a une température de couleur Neutre, Froid, Chaud.
La palette Skeleton CSS Framework colors a une combinaison de couleurs de codes 8:
HEX: #e2e2e2, RVB: (226, 226, 226); HEX: #f4f4f4, RVB: (244, 244, 244); HEX: #27ae60, RVB: (39, 174, 96)
HEX: #3498db, RVB: (52, 152, 219); HEX: #f39c12, RVB: (243, 156, 18); HEX: #e74c3c, RVB: (231, 76, 60)
HEX: #f7f7f7, RVB: (247, 247, 247); HEX: #34495e, RVB: (52, 73, 94)
Version simplifiée des couleurs de la palette
Ombre de gainsboro, Nuance de whitesmoke, Nuance de mediumseagreen, Ombre de dodgerblue, Nuance de Orange, Nuance de tomato, Ombre de whitesmoke, Nuance de darkslateblue
Le jeu de couleurs a été créé par colorslib
Codes couleurs dans la palette
Skeleton CSS Framework colors codes de couleur HEX, informations RVB dans le tableau
| Couleur | HEX | RVB | Nom | Autre nom |
| #e2e2e2 | RVB(226, 226, 226) | primary | — | |
| #f4f4f4 | RVB(244, 244, 244) | secondary | — | |
| #27ae60 | RVB(39, 174, 96) | success | — | |
| #3498db | RVB(52, 152, 219) | info | — | |
| #f39c12 | RVB(243, 156, 18) | warning | — | |
| #e74c3c | RVB(231, 76, 60) | danger | — | |
| #f7f7f7 | RVB(247, 247, 247) | light | Lynx White | |
| #34495e | RVB(52, 73, 94) | dark | — |
Contraste de la palette de couleurs
11 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#e2e2e2 | #f4f4f4 | 1.17 |
#e2e2e2 | #f39c12 | 1.69 |
#e2e2e2 | #f7f7f7 | 1.2 |
#f4f4f4 | #f39c12 | 1.99 |
#f4f4f4 | #f7f7f7 | 1.02 |
#27ae60 | #3498db | 1.09 |