Created at 03/29/2024 15:12
Skeleton CSS Framework colors
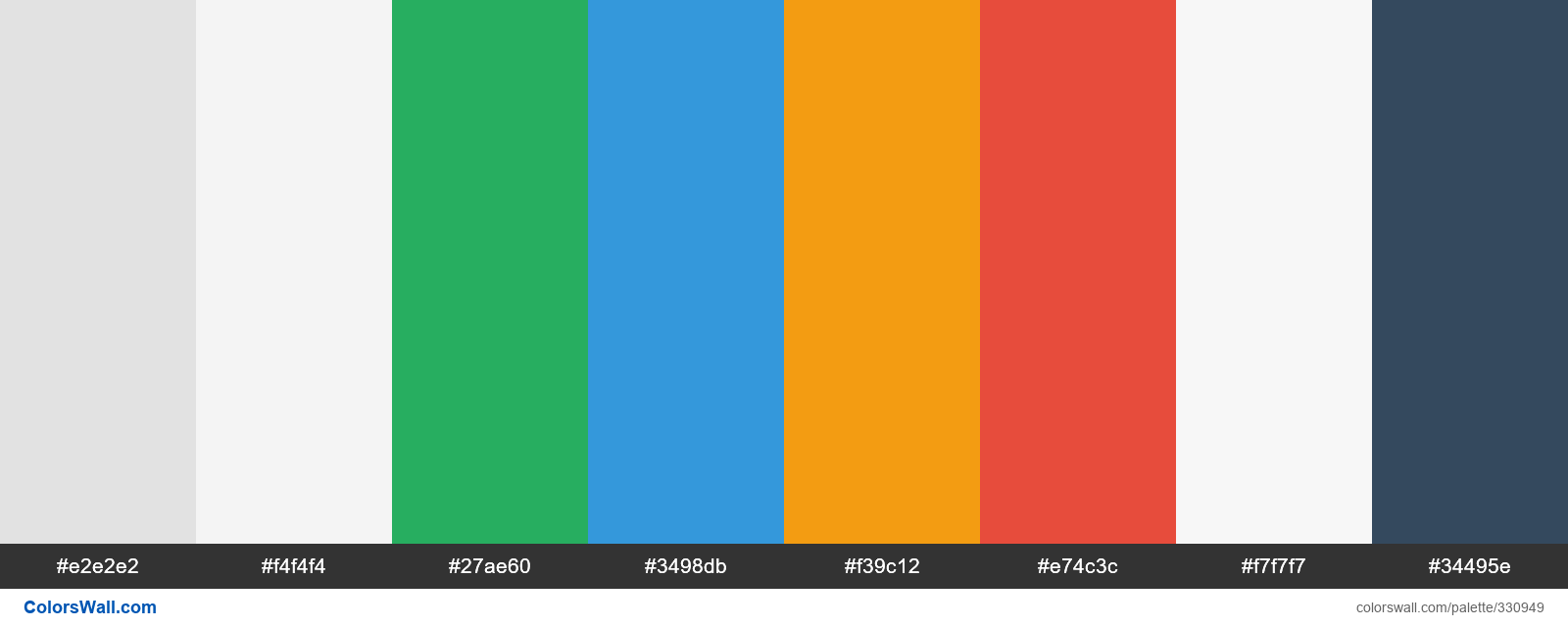
primary
#e2e2e2
secondary
#f4f4f4
success
#27ae60
info
#3498db
warning
#f39c12
danger
#e74c3c
light
#f7f7f7
dark
#34495e
The palette consists of Light colors. Accent colors info #3498db and warning #f39c12. Palette has Neutral, Cool, Warm colors temperature.
Palette Skeleton CSS Framework colors has combination of 8 codes colors:
HEX: #e2e2e2, RGB: (226, 226, 226); HEX: #f4f4f4, RGB: (244, 244, 244); HEX: #27ae60, RGB: (39, 174, 96)
HEX: #3498db, RGB: (52, 152, 219); HEX: #f39c12, RGB: (243, 156, 18); HEX: #e74c3c, RGB: (231, 76, 60)
HEX: #f7f7f7, RGB: (247, 247, 247); HEX: #34495e, RGB: (52, 73, 94)
Simplified version of palette colors
Shade of gainsboro, Tint of whitesmoke, Tint of mediumseagreen, Shade of dodgerblue, Tint of Orange, Tint of tomato, Shade of whitesmoke, Tint of darkslateblue
Color scheme was created by colorslib
Colors codes in palette
Skeleton CSS Framework colors color codes HEX, RGB information in table
| Color | HEX | RGB | Name | Alternative name |
| #e2e2e2 | RGB(226, 226, 226) | primary | — | |
| #f4f4f4 | RGB(244, 244, 244) | secondary | — | |
| #27ae60 | RGB(39, 174, 96) | success | — | |
| #3498db | RGB(52, 152, 219) | info | — | |
| #f39c12 | RGB(243, 156, 18) | warning | — | |
| #e74c3c | RGB(231, 76, 60) | danger | — | |
| #f7f7f7 | RGB(247, 247, 247) | light | Lynx White | |
| #34495e | RGB(52, 73, 94) | dark | — |
Color Palette Contrast
11 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#e2e2e2 | #f4f4f4 | 1.17 |
#e2e2e2 | #f39c12 | 1.69 |
#e2e2e2 | #f7f7f7 | 1.2 |
#f4f4f4 | #f39c12 | 1.99 |
#f4f4f4 | #f7f7f7 | 1.02 |
#27ae60 | #3498db | 1.09 |