Создано 03/29/2024 15:12
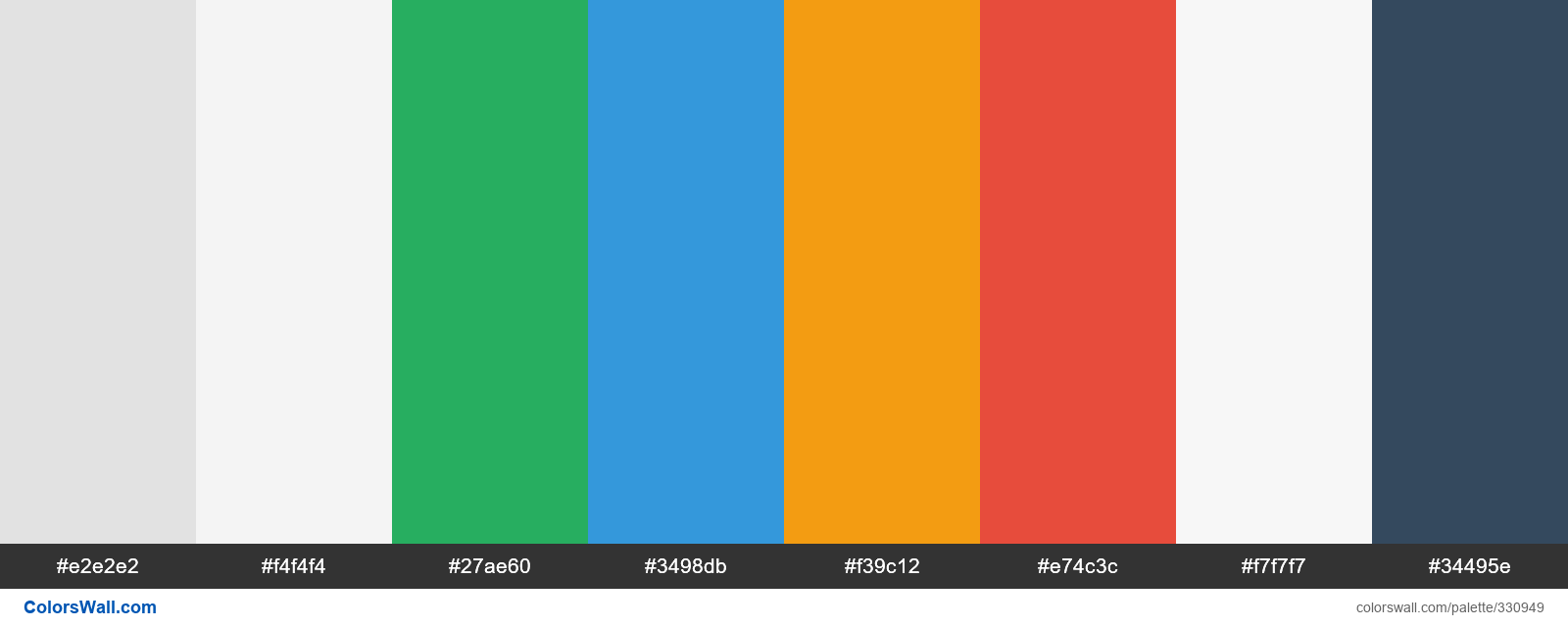
Skeleton CSS Framework colors
primary
#e2e2e2
secondary
#f4f4f4
success
#27ae60
info
#3498db
warning
#f39c12
danger
#e74c3c
light
#f7f7f7
dark
#34495e
Палитра содержит светлый цвета. Акцентные цвета info #3498db да warning #f39c12. Палитра имеет цветовую температуру Нейтральный, Холодный, Теплый.
Палитра Skeleton CSS Framework colors содержит комбинацию из 8 кодов цветов:
HEX: #e2e2e2, RGB: (226, 226, 226); HEX: #f4f4f4, RGB: (244, 244, 244); HEX: #27ae60, RGB: (39, 174, 96)
HEX: #3498db, RGB: (52, 152, 219); HEX: #f39c12, RGB: (243, 156, 18); HEX: #e74c3c, RGB: (231, 76, 60)
HEX: #f7f7f7, RGB: (247, 247, 247); HEX: #34495e, RGB: (52, 73, 94)
Упрощенная версия цветов палитры
Тень gainsboro, Оттенок whitesmoke, Оттенок mediumseagreen, Тень dodgerblue, Оттенок Оранжевый, Оттенок tomato, Тень whitesmoke, Оттенок darkslateblue
Цветовая схема создана автором colorslib
Коды цветов в палитре
Skeleton CSS Framework colors коды цветов HEX, RGB информация в таблице
| Цвет | HEX | RGB | Название | Альтернативное название |
| #e2e2e2 | RGB(226, 226, 226) | primary | — | |
| #f4f4f4 | RGB(244, 244, 244) | secondary | — | |
| #27ae60 | RGB(39, 174, 96) | success | — | |
| #3498db | RGB(52, 152, 219) | info | — | |
| #f39c12 | RGB(243, 156, 18) | warning | — | |
| #e74c3c | RGB(231, 76, 60) | danger | — | |
| #f7f7f7 | RGB(247, 247, 247) | light | Lynx White | |
| #34495e | RGB(52, 73, 94) | dark | — |
Контраст палитры цветов
11 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#e2e2e2 | #f4f4f4 | 1.17 |
#e2e2e2 | #f39c12 | 1.69 |
#e2e2e2 | #f7f7f7 | 1.2 |
#f4f4f4 | #f39c12 | 1.99 |
#f4f4f4 | #f7f7f7 | 1.02 |
#27ae60 | #3498db | 1.09 |