Creato a 03/29/2024 15:12
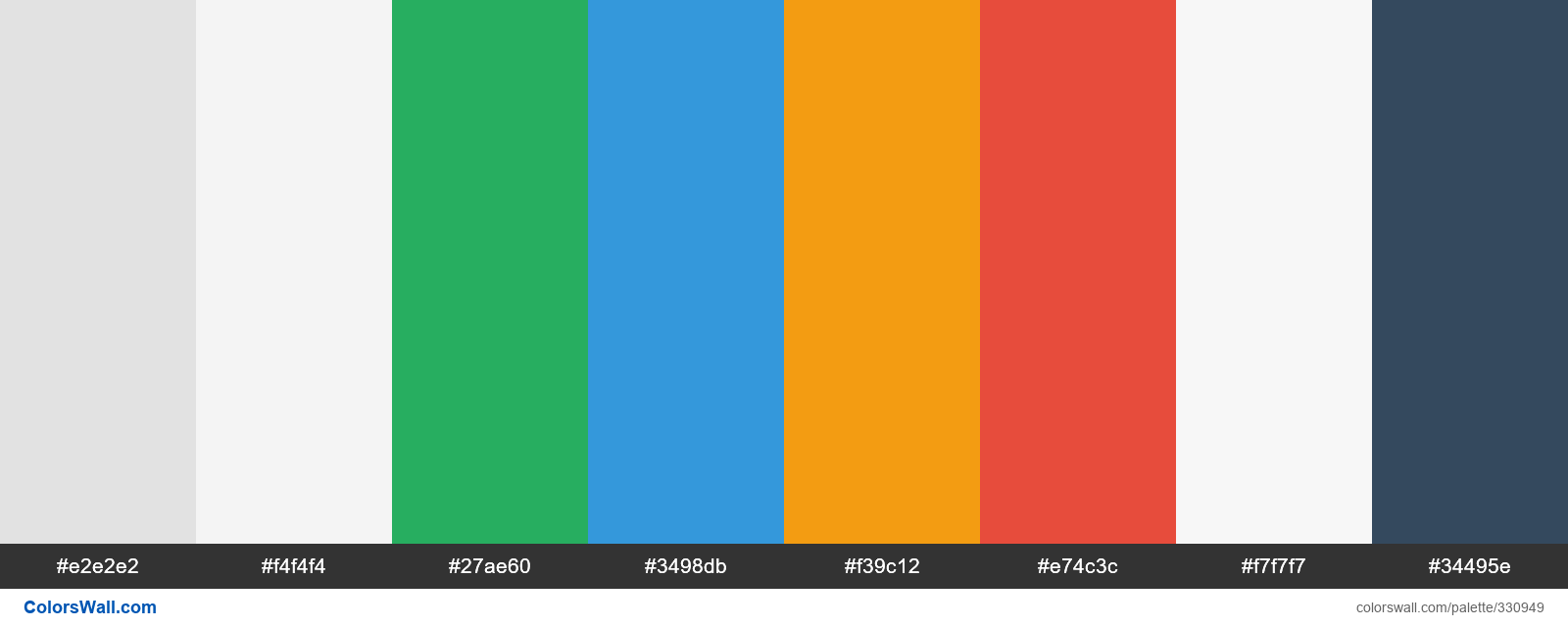
Skeleton CSS Framework colors
primary
#e2e2e2
secondary
#f4f4f4
success
#27ae60
info
#3498db
warning
#f39c12
danger
#e74c3c
light
#f7f7f7
dark
#34495e
La tavolozza è composta da Leggero colori. Colori accentati info #3498db e warning #f39c12. La tavolozza ha la temperatura del colore Neutro, Freddo, Caldo.
La tavolozza Skeleton CSS Framework colors ha una combinazione di colori dei codici 8:
ESADECIMALE: #e2e2e2, RGB: (226, 226, 226); ESADECIMALE: #f4f4f4, RGB: (244, 244, 244); ESADECIMALE: #27ae60, RGB: (39, 174, 96)
ESADECIMALE: #3498db, RGB: (52, 152, 219); ESADECIMALE: #f39c12, RGB: (243, 156, 18); ESADECIMALE: #e74c3c, RGB: (231, 76, 60)
ESADECIMALE: #f7f7f7, RGB: (247, 247, 247); ESADECIMALE: #34495e, RGB: (52, 73, 94)
Versione semplificata della tavolozza dei colori
Ombra di gainsboro, Tonalità di whitesmoke, Tonalità di mediumseagreen, Ombra di dodgerblue, Tonalità di Arancia, Tonalità di tomato, Ombra di whitesmoke, Tonalità di darkslateblue
La combinazione di colori è stata creata da colorslib
Codici colori nella tavolozza
Skeleton CSS Framework colors codici colore HEX, informazioni RGB in tabella
| Colore | ESADECIMALE | RGB | Nome | Nome alternativo |
| #e2e2e2 | RGB(226, 226, 226) | primary | — | |
| #f4f4f4 | RGB(244, 244, 244) | secondary | — | |
| #27ae60 | RGB(39, 174, 96) | success | — | |
| #3498db | RGB(52, 152, 219) | info | — | |
| #f39c12 | RGB(243, 156, 18) | warning | — | |
| #e74c3c | RGB(231, 76, 60) | danger | — | |
| #f7f7f7 | RGB(247, 247, 247) | light | Lynx White | |
| #34495e | RGB(52, 73, 94) | dark | — |
Contrasto della palette di colori
11 coppie di colori hanno un basso contrasto e necessitano di miglioramenti, il che può influire sulla leggibilità.
| Colore del testo | Colore di sfondo | Rapporto di contrasto |
#e2e2e2 | #f4f4f4 | 1.17 |
#e2e2e2 | #f39c12 | 1.69 |
#e2e2e2 | #f7f7f7 | 1.2 |
#f4f4f4 | #f39c12 | 1.99 |
#f4f4f4 | #f7f7f7 | 1.02 |
#27ae60 | #3498db | 1.09 |