Criado em 03/29/2024 15:12
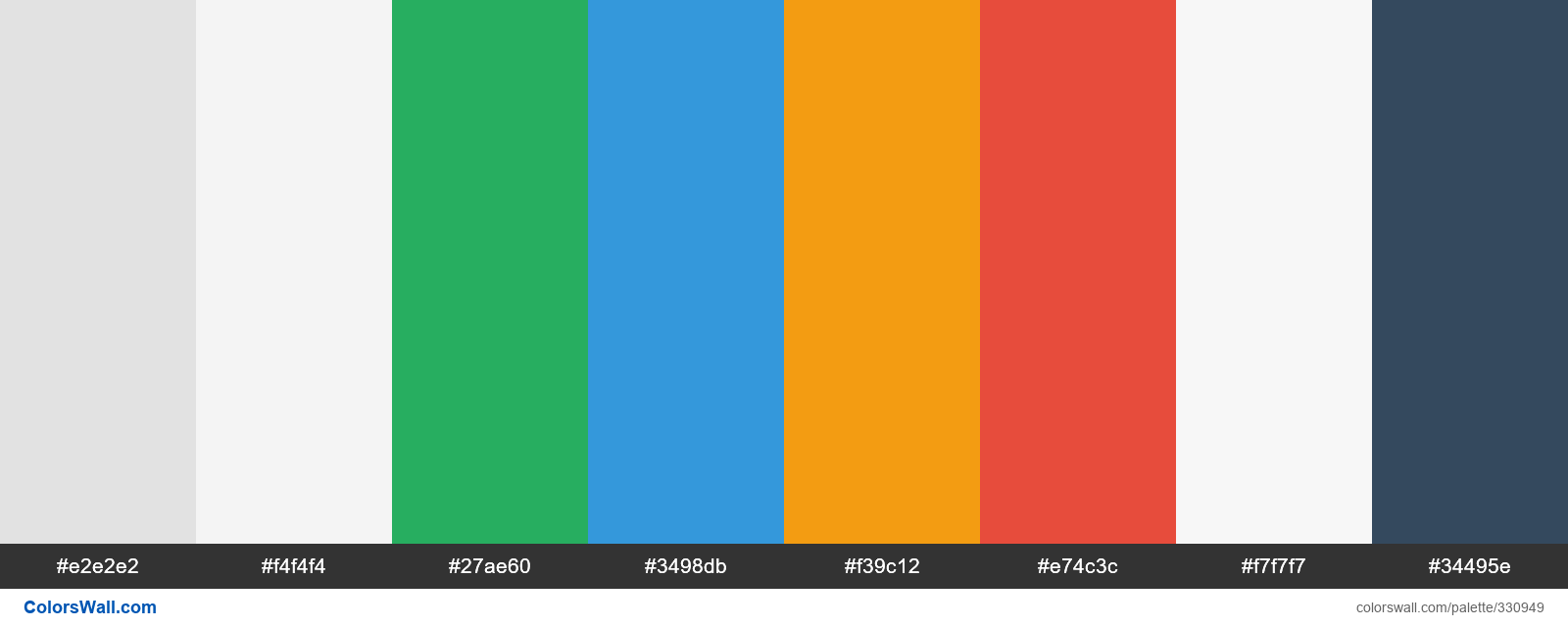
Skeleton CSS Framework colors
primary
#e2e2e2
secondary
#f4f4f4
success
#27ae60
info
#3498db
warning
#f39c12
danger
#e74c3c
light
#f7f7f7
dark
#34495e
A paleta consiste em cores Luz. Cores de destaque info #3498db e warning #f39c12. A paleta tem Neutro, Legal, Esquentar temperatura de cores.
A paleta Skeleton CSS Framework colors tem uma combinação de cores de códigos de 8:
HEX: #e2e2e2, RGB: (226, 226, 226); HEX: #f4f4f4, RGB: (244, 244, 244); HEX: #27ae60, RGB: (39, 174, 96)
HEX: #3498db, RGB: (52, 152, 219); HEX: #f39c12, RGB: (243, 156, 18); HEX: #e74c3c, RGB: (231, 76, 60)
HEX: #f7f7f7, RGB: (247, 247, 247); HEX: #34495e, RGB: (52, 73, 94)
Versão simplificada das cores da paleta
Sombra de gainsboro, Matiz de whitesmoke, Matiz de mediumseagreen, Sombra de dodgerblue, Matiz de Laranja, Matiz de tomato, Sombra de whitesmoke, Matiz de darkslateblue
O esquema de cores foi criado por colorslib
Códigos de cores na paleta
Skeleton CSS Framework colors códigos de cores HEX, informações RGB na tabela
| Cor | HEX | RGB | Nome | nome alternativo |
| #e2e2e2 | RGB(226, 226, 226) | primary | — | |
| #f4f4f4 | RGB(244, 244, 244) | secondary | — | |
| #27ae60 | RGB(39, 174, 96) | success | — | |
| #3498db | RGB(52, 152, 219) | info | — | |
| #f39c12 | RGB(243, 156, 18) | warning | — | |
| #e74c3c | RGB(231, 76, 60) | danger | — | |
| #f7f7f7 | RGB(247, 247, 247) | light | Lynx White | |
| #34495e | RGB(52, 73, 94) | dark | — |
Contraste da Paleta de Cores
11 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#e2e2e2 | #f4f4f4 | 1.17 |
#e2e2e2 | #f39c12 | 1.69 |
#e2e2e2 | #f7f7f7 | 1.2 |
#f4f4f4 | #f39c12 | 1.99 |
#f4f4f4 | #f7f7f7 | 1.02 |
#27ae60 | #3498db | 1.09 |