Hergestellt in 03/29/2024 15:12
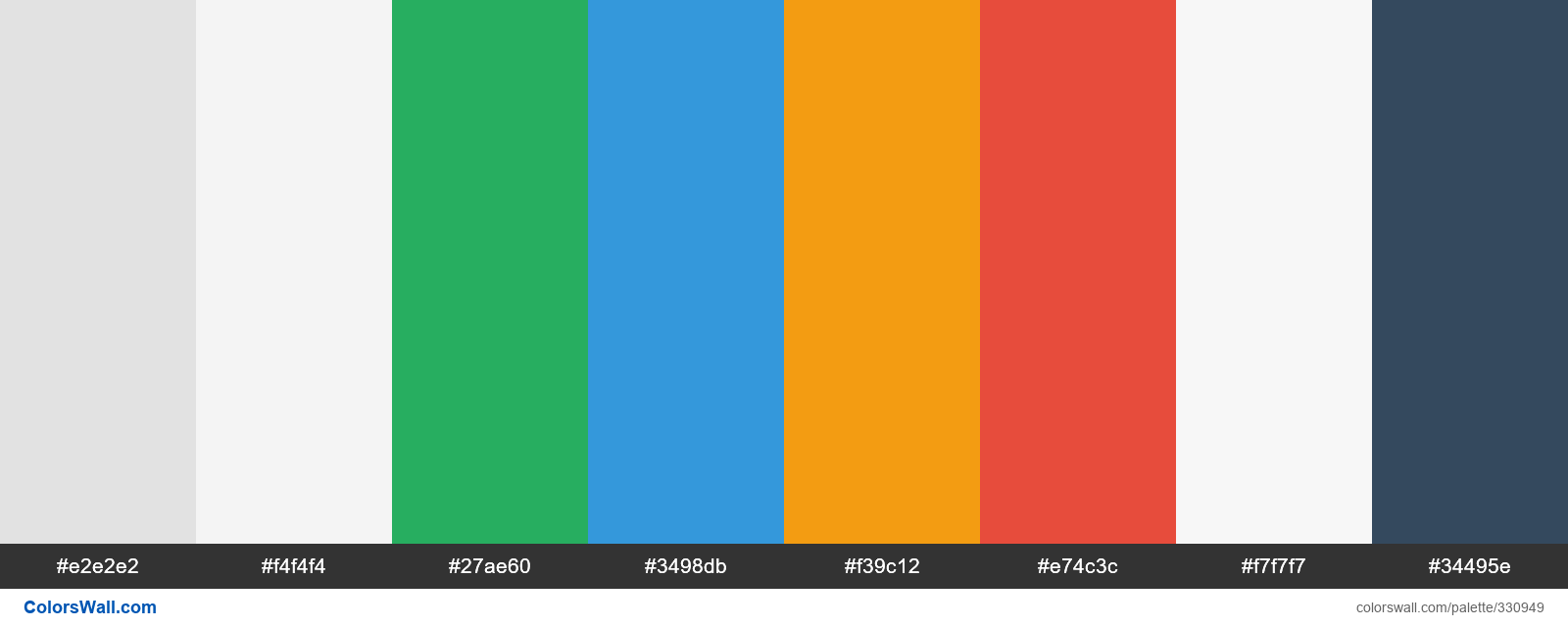
Skeleton CSS Framework colors
primary
#e2e2e2
secondary
#f4f4f4
success
#27ae60
info
#3498db
warning
#f39c12
danger
#e74c3c
light
#f7f7f7
dark
#34495e
Die Palette besteht aus Licht-Farben. Akzentfarben info #3498db und warning #f39c12. Palette hat Farbtemperatur Neutral, Kalt, Warm.
Die Palette Skeleton CSS Framework colors enthält eine Kombination aus 8-Codefarben:
VERHEXEN: #e2e2e2, RGB: (226, 226, 226); VERHEXEN: #f4f4f4, RGB: (244, 244, 244); VERHEXEN: #27ae60, RGB: (39, 174, 96)
VERHEXEN: #3498db, RGB: (52, 152, 219); VERHEXEN: #f39c12, RGB: (243, 156, 18); VERHEXEN: #e74c3c, RGB: (231, 76, 60)
VERHEXEN: #f7f7f7, RGB: (247, 247, 247); VERHEXEN: #34495e, RGB: (52, 73, 94)
Vereinfachte Version der Palettenfarben
Schatten von gainsboro, Farbton von whitesmoke, Farbton von mediumseagreen, Schatten von dodgerblue, Farbton von Orange, Farbton von tomato, Schatten von whitesmoke, Farbton von darkslateblue
Farbschema wurde erstellt von colorslib
Farbcodes in der Palette
Skeleton CSS Framework colors Farbcodes HEX, RGB-Informationen in der Tabelle
| Farbe | VERHEXEN | RGB | Name | alternativer Name |
| #e2e2e2 | RGB(226, 226, 226) | primary | — | |
| #f4f4f4 | RGB(244, 244, 244) | secondary | — | |
| #27ae60 | RGB(39, 174, 96) | success | — | |
| #3498db | RGB(52, 152, 219) | info | — | |
| #f39c12 | RGB(243, 156, 18) | warning | — | |
| #e74c3c | RGB(231, 76, 60) | danger | — | |
| #f7f7f7 | RGB(247, 247, 247) | light | Lynx White | |
| #34495e | RGB(52, 73, 94) | dark | — |
Farbpalette Kontrast
11 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#e2e2e2 | #f4f4f4 | 1.17 |
#e2e2e2 | #f39c12 | 1.69 |
#e2e2e2 | #f7f7f7 | 1.2 |
#f4f4f4 | #f39c12 | 1.99 |
#f4f4f4 | #f7f7f7 | 1.02 |
#27ae60 | #3498db | 1.09 |