Créé à 01/13/2021 18:38
App ux ui design colours
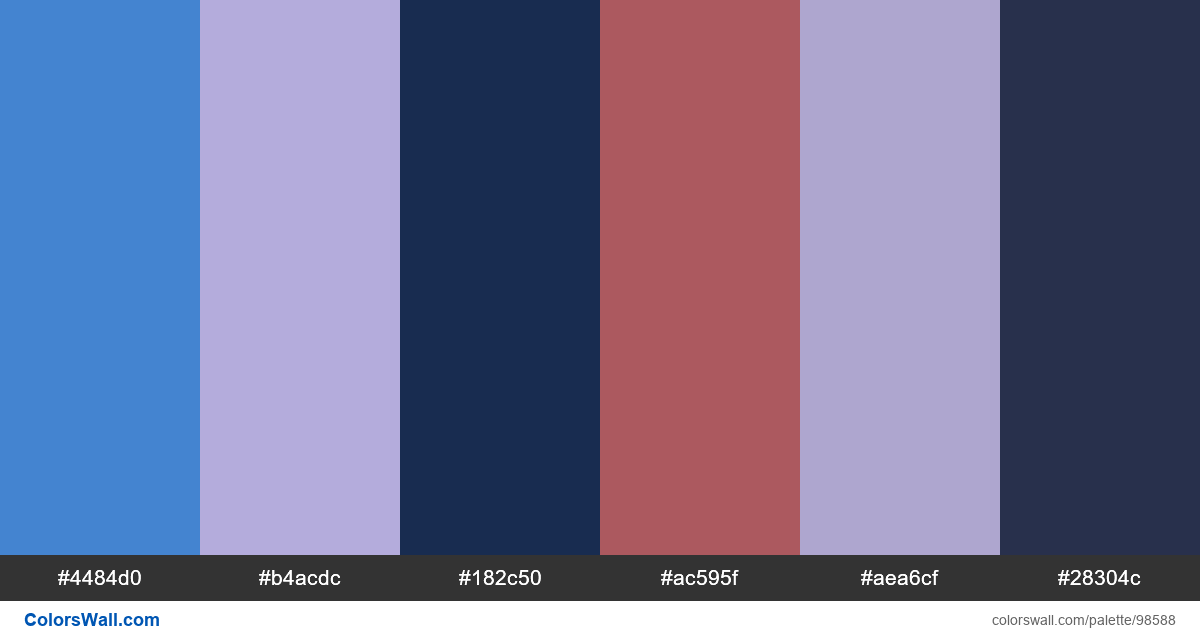
#4484d0
#b4acdc
#182c50
#ac595f
#aea6cf
#28304c
La palette se compose de Lumière, Sombre couleurs. Couleurs d'accent #4484d0 et #ac595f. La palette a une température de couleur Froid, Chaud.
La palette App ux ui design colours a une combinaison de couleurs de codes 6:
HEX: #4484d0, RVB: (68, 132, 208); HEX: #b4acdc, RVB: (180, 172, 220); HEX: #182c50, RVB: (24, 44, 80)
HEX: #ac595f, RVB: (172, 89, 95); HEX: #aea6cf, RVB: (174, 166, 207); HEX: #28304c, RVB: (40, 48, 76)
Version simplifiée des couleurs de la palette
Ombre de steelblue, Nuance de thistle, Ombre de midnightblue, Nuance de indianred, Nuance de thistle, Ombre de midnightblue
Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
App ux ui design colours codes de couleur HEX, informations RVB dans le tableau
Contraste de la palette de couleurs
5 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#4484d0 | #b4acdc | 1.8 |
#4484d0 | #ac595f | 1.25 |
#4484d0 | #aea6cf | 1.67 |
#b4acdc | #aea6cf | 1.07 |
#182c50 | #28304c | 1.06 |