Utworzono o godz 01/13/2021 18:38
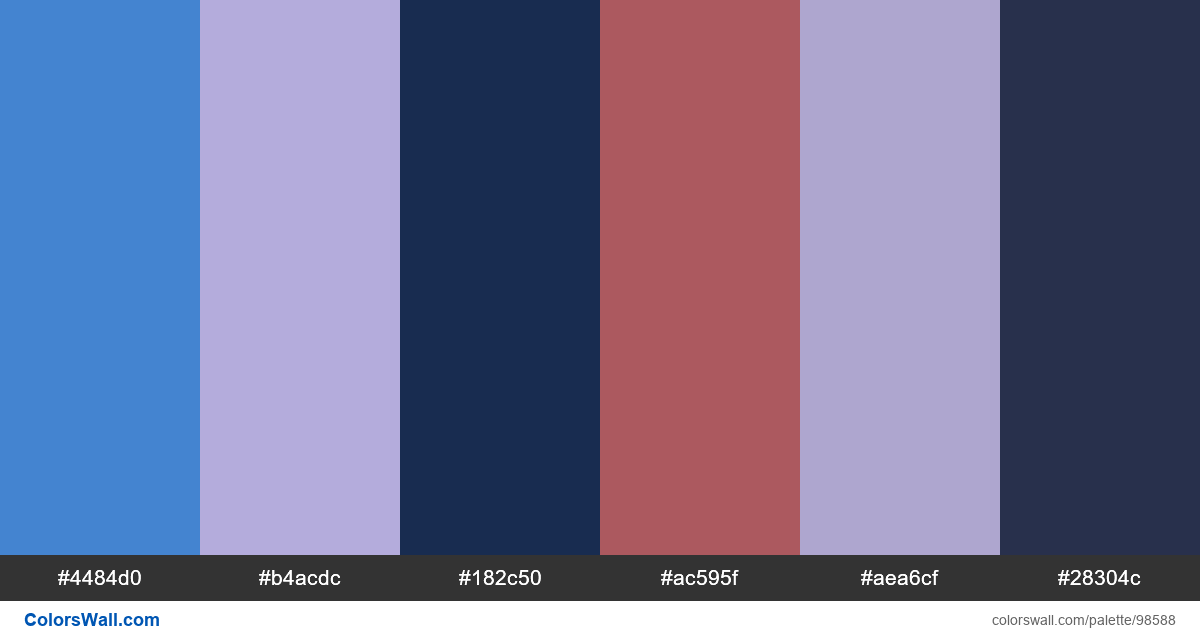
App ux ui design colours
#4484d0
#b4acdc
#182c50
#ac595f
#aea6cf
#28304c
Paleta składa się z kolorów Światło, Ciemny. Kolory akcentujące #4484d0 i #ac595f. Paleta ma temperaturę kolorów Zimny, Ciepły.
Paleta App ux ui design colours zawiera kombinację kolorów kodów 6:
KLĄTWA: #4484d0, RGB: (68, 132, 208); KLĄTWA: #b4acdc, RGB: (180, 172, 220); KLĄTWA: #182c50, RGB: (24, 44, 80)
KLĄTWA: #ac595f, RGB: (172, 89, 95); KLĄTWA: #aea6cf, RGB: (174, 166, 207); KLĄTWA: #28304c, RGB: (40, 48, 76)
Uproszczona wersja palety kolorów
Cień steelblue, Odcień thistle, Cień midnightblue, Odcień indianred, Odcień thistle, Cień midnightblue
Schemat kolorów został stworzony przez colorswall
Kontrast palety kolorów
5 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#4484d0 | #b4acdc | 1.8 |
#4484d0 | #ac595f | 1.25 |
#4484d0 | #aea6cf | 1.67 |
#b4acdc | #aea6cf | 1.07 |
#182c50 | #28304c | 1.06 |