Создано 01/13/2021 18:38
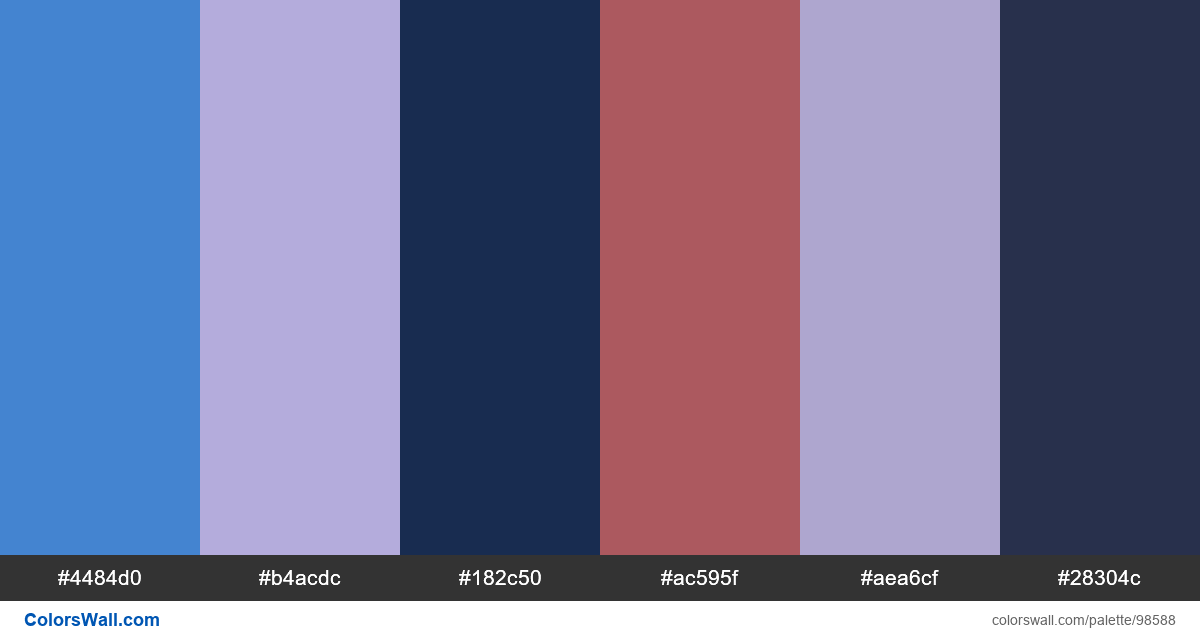
App ux ui design colours
#4484d0
#b4acdc
#182c50
#ac595f
#aea6cf
#28304c
Палитра содержит светлый, темный цвета. Акцентные цвета #4484d0 да #ac595f. Палитра имеет цветовую температуру Холодный, Теплый.
Палитра App ux ui design colours содержит комбинацию из 6 кодов цветов:
HEX: #4484d0, RGB: (68, 132, 208); HEX: #b4acdc, RGB: (180, 172, 220); HEX: #182c50, RGB: (24, 44, 80)
HEX: #ac595f, RGB: (172, 89, 95); HEX: #aea6cf, RGB: (174, 166, 207); HEX: #28304c, RGB: (40, 48, 76)
Упрощенная версия цветов палитры
Тень steelblue, Оттенок thistle, Тень midnightblue, Оттенок indianred, Оттенок thistle, Тень midnightblue
Цветовая схема создана автором colorswall
Контраст палитры цветов
5 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#4484d0 | #b4acdc | 1.8 |
#4484d0 | #ac595f | 1.25 |
#4484d0 | #aea6cf | 1.67 |
#b4acdc | #aea6cf | 1.07 |
#182c50 | #28304c | 1.06 |