Створено 01/13/2021 18:38
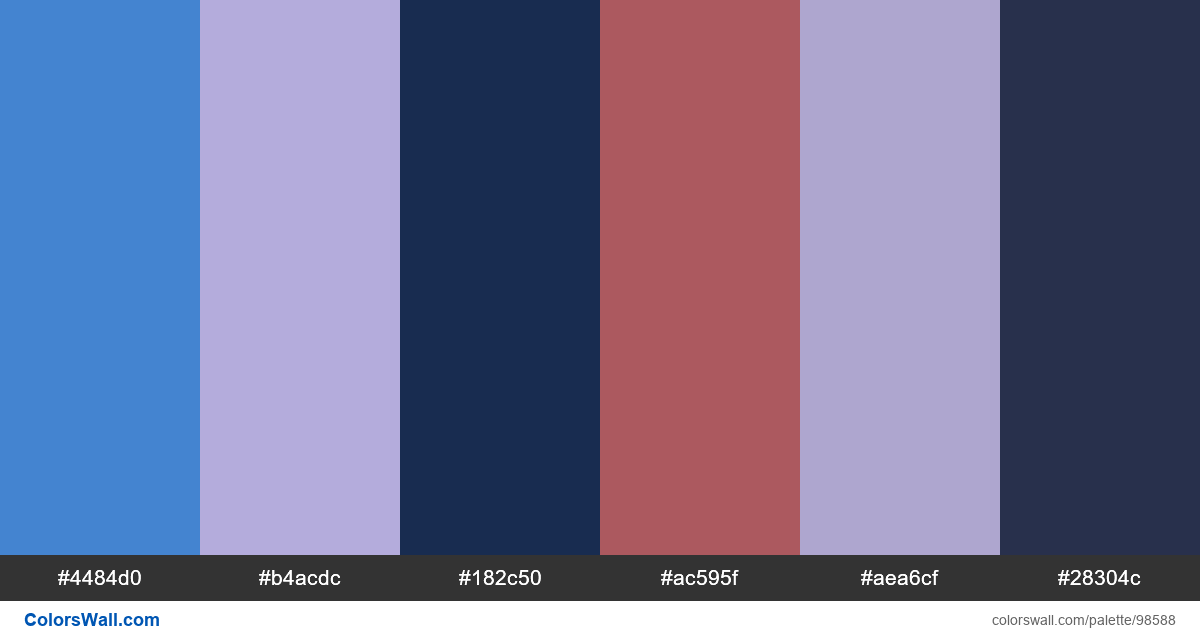
App ux ui design colours
#4484d0
#b4acdc
#182c50
#ac595f
#aea6cf
#28304c
Палітра містить світлий, темний кольори. Акцентні кольори #4484d0 та #ac595f. Палітра має температуру кольорів Холодний, Теплий.
Палітра App ux ui design colours містить комбінацію з 6 кодів кольорів :
HEX: #4484d0, RGB: (68, 132, 208); HEX: #b4acdc, RGB: (180, 172, 220); HEX: #182c50, RGB: (24, 44, 80)
HEX: #ac595f, RGB: (172, 89, 95); HEX: #aea6cf, RGB: (174, 166, 207); HEX: #28304c, RGB: (40, 48, 76)
Спрощений варіант палітри кольорів
Відтінок steelblue, Відтінок thistle, Відтінок midnightblue, Відтінок indianred, Відтінок thistle, Відтінок midnightblue
Кольорова схема створена автором colorswall
Контраст палітри кольорів
5 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#4484d0 | #b4acdc | 1.8 |
#4484d0 | #ac595f | 1.25 |
#4484d0 | #aea6cf | 1.67 |
#b4acdc | #aea6cf | 1.07 |
#182c50 | #28304c | 1.06 |