Created at 01/13/2021 18:38
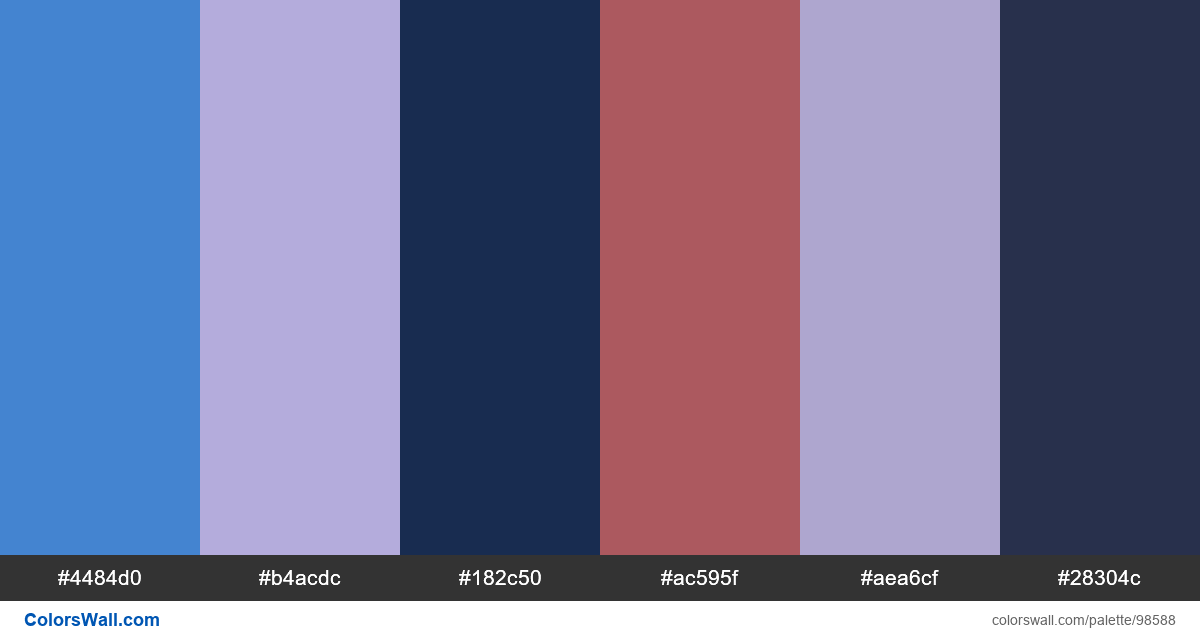
App ux ui design colours
#4484d0
#b4acdc
#182c50
#ac595f
#aea6cf
#28304c
The palette consists of Light, Dark colors. Accent colors #4484d0 and #ac595f. Palette has Cool, Warm colors temperature.
Palette App ux ui design colours has combination of 6 codes colors:
HEX: #4484d0, RGB: (68, 132, 208); HEX: #b4acdc, RGB: (180, 172, 220); HEX: #182c50, RGB: (24, 44, 80)
HEX: #ac595f, RGB: (172, 89, 95); HEX: #aea6cf, RGB: (174, 166, 207); HEX: #28304c, RGB: (40, 48, 76)
Simplified version of palette colors
Shade of steelblue, Tint of thistle, Shade of midnightblue, Tint of indianred, Tint of thistle, Shade of midnightblue
Color scheme was created by colorswall
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#4484d0 | #b4acdc | 1.8 |
#4484d0 | #ac595f | 1.25 |
#4484d0 | #aea6cf | 1.67 |
#b4acdc | #aea6cf | 1.07 |
#182c50 | #28304c | 1.06 |