創建於 01/13/2021 18:38
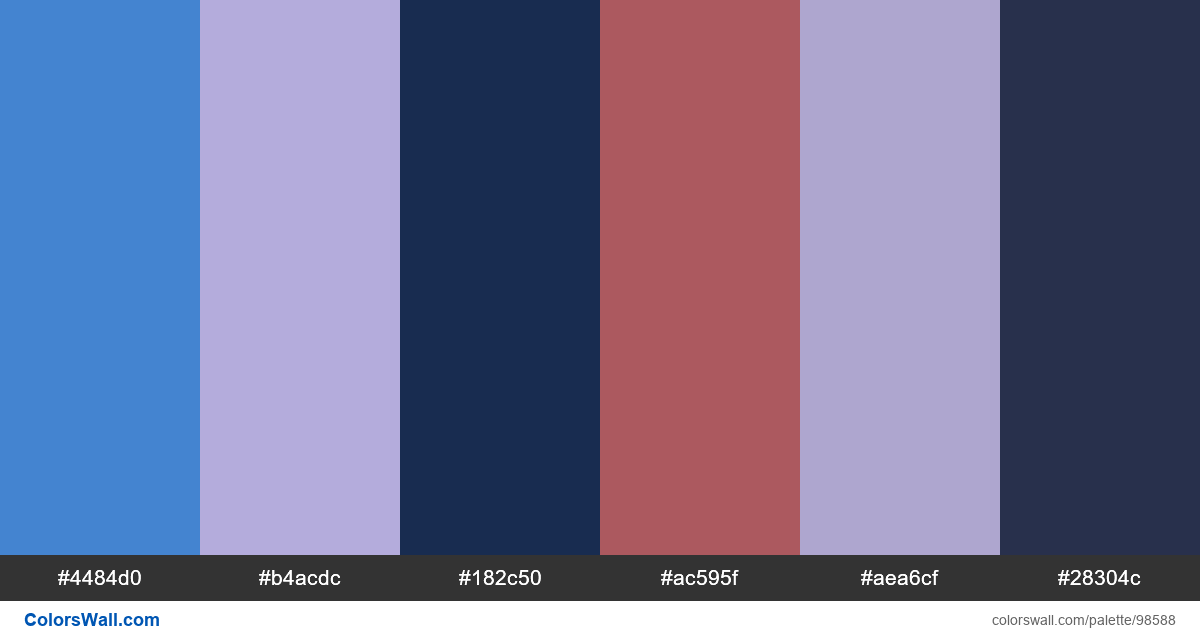
App ux ui design colours
#4484d0
#b4acdc
#182c50
#ac595f
#aea6cf
#28304c
調色盤由 光, 黑暗的 種顏色組成. 強調色 #4484d0 和 #ac595f. 調色盤有 涼爽的, 溫暖的 色溫.
調色盤 App ux ui design colours 具有 6 程式碼顏色的組合:
十六進位: #4484d0, RGB: (68, 132, 208); 十六進位: #b4acdc, RGB: (180, 172, 220); 十六進位: #182c50, RGB: (24, 44, 80)
十六進位: #ac595f, RGB: (172, 89, 95); 十六進位: #aea6cf, RGB: (174, 166, 207); 十六進位: #28304c, RGB: (40, 48, 76)
調色板顏色的簡化版本
陰影 steelblue, 色調 thistle, 陰影 midnightblue, 色調 indianred, 色調 thistle, 陰影 midnightblue
配色方案是由 colorswall
色彩調色板對比度
5 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#4484d0 | #b4acdc | 1.8 |
#4484d0 | #ac595f | 1.25 |
#4484d0 | #aea6cf | 1.67 |
#b4acdc | #aea6cf | 1.07 |
#182c50 | #28304c | 1.06 |