Créé à 03/21/2020 18:33
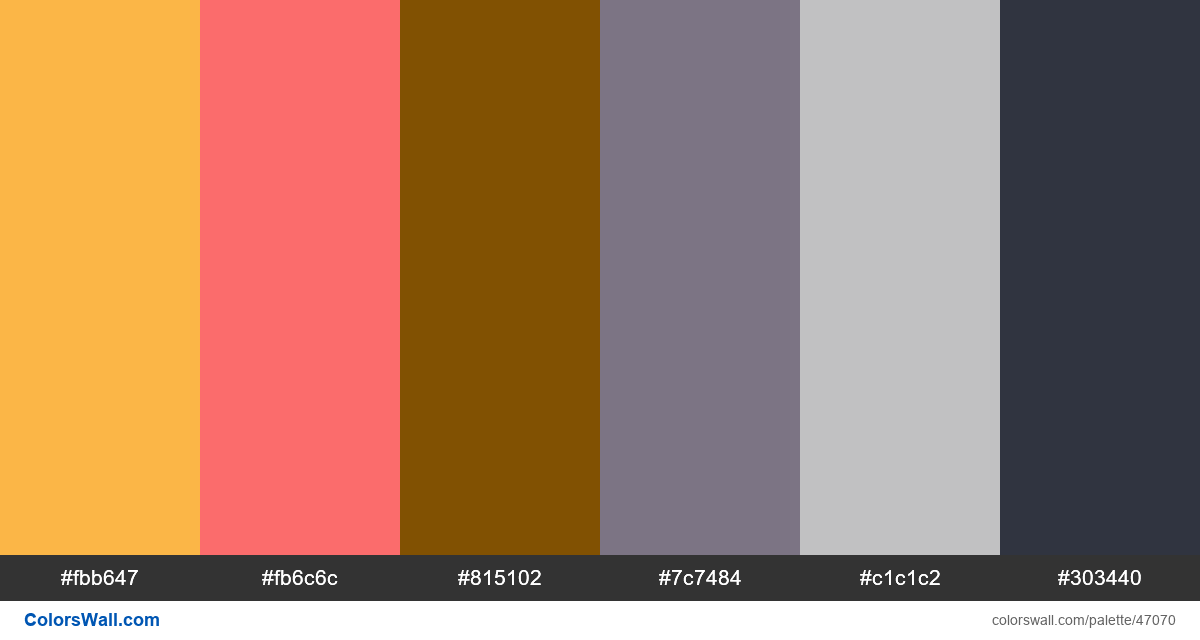
Dailyui ui colors
#fbb647
#fb6c6c
#815102
#7c7484
#c1c1c2
#303440
La palette se compose de Lumière, Semi foncé couleurs. Couleurs d'accent #815102 et #303440. La palette a une température de couleur Chaud, Froid, Neutre.
La palette Dailyui ui colors a une combinaison de couleurs de codes 6:
HEX: #fbb647, RVB: (251, 182, 71); HEX: #fb6c6c, RVB: (251, 108, 108); HEX: #815102, RVB: (129, 81, 2)
HEX: #7c7484, RVB: (124, 116, 132); HEX: #c1c1c2, RVB: (193, 193, 194); HEX: #303440, RVB: (48, 52, 64)
Version simplifiée des couleurs de la palette
Ombre de Orange, Nuance de lightcoral, Ombre de saddlebrown, Nuance de Gris, Ombre de Argent, Ombre de Noir
Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
Dailyui ui colors codes de couleur HEX, informations RVB dans le tableau
Contraste de la palette de couleurs
6 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#fbb647 | #fb6c6c | 1.59 |
#fbb647 | #c1c1c2 | 1.01 |
#fb6c6c | #7c7484 | 1.59 |
#fb6c6c | #c1c1c2 | 1.56 |
#815102 | #7c7484 | 1.5 |
#815102 | #303440 | 1.84 |