Utworzono o godz 03/21/2020 18:33
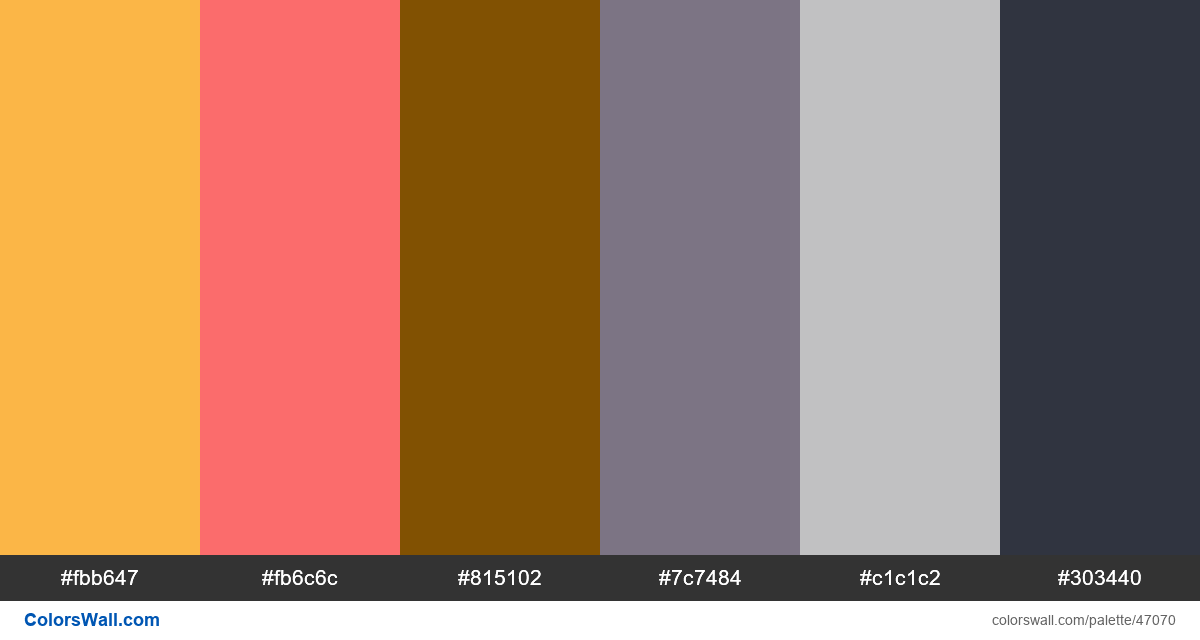
Dailyui ui colors
#fbb647
#fb6c6c
#815102
#7c7484
#c1c1c2
#303440
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #815102 i #303440. Paleta ma temperaturę kolorów Ciepły, Zimny, Neutralny.
Paleta Dailyui ui colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #fbb647, RGB: (251, 182, 71); KLĄTWA: #fb6c6c, RGB: (251, 108, 108); KLĄTWA: #815102, RGB: (129, 81, 2)
KLĄTWA: #7c7484, RGB: (124, 116, 132); KLĄTWA: #c1c1c2, RGB: (193, 193, 194); KLĄTWA: #303440, RGB: (48, 52, 64)
Uproszczona wersja palety kolorów
Cień Pomarańczowy, Odcień lightcoral, Cień saddlebrown, Odcień Szary, Cień Srebro, Cień Czarny
Schemat kolorów został stworzony przez colorswall
Kontrast palety kolorów
6 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#fbb647 | #fb6c6c | 1.59 |
#fbb647 | #c1c1c2 | 1.01 |
#fb6c6c | #7c7484 | 1.59 |
#fb6c6c | #c1c1c2 | 1.56 |
#815102 | #7c7484 | 1.5 |
#815102 | #303440 | 1.84 |