Hergestellt in 03/21/2020 18:33
Dailyui ui colors
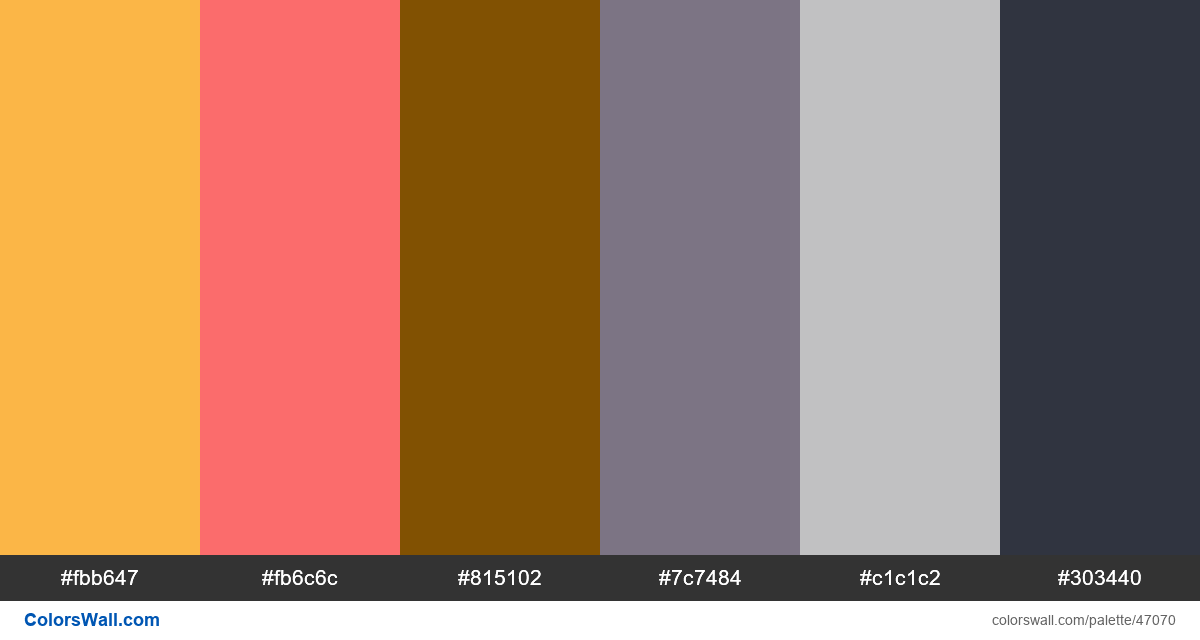
#fbb647
#fb6c6c
#815102
#7c7484
#c1c1c2
#303440
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #815102 und #303440. Palette hat Farbtemperatur Warm, Kalt, Neutral.
Die Palette Dailyui ui colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #fbb647, RGB: (251, 182, 71); VERHEXEN: #fb6c6c, RGB: (251, 108, 108); VERHEXEN: #815102, RGB: (129, 81, 2)
VERHEXEN: #7c7484, RGB: (124, 116, 132); VERHEXEN: #c1c1c2, RGB: (193, 193, 194); VERHEXEN: #303440, RGB: (48, 52, 64)
Vereinfachte Version der Palettenfarben
Schatten von Orange, Farbton von lightcoral, Schatten von saddlebrown, Farbton von Grau, Schatten von Silber, Schatten von Schwarz
Farbschema wurde erstellt von colorswall
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#fbb647 | #fb6c6c | 1.59 |
#fbb647 | #c1c1c2 | 1.01 |
#fb6c6c | #7c7484 | 1.59 |
#fb6c6c | #c1c1c2 | 1.56 |
#815102 | #7c7484 | 1.5 |
#815102 | #303440 | 1.84 |