創建於 03/21/2020 18:33
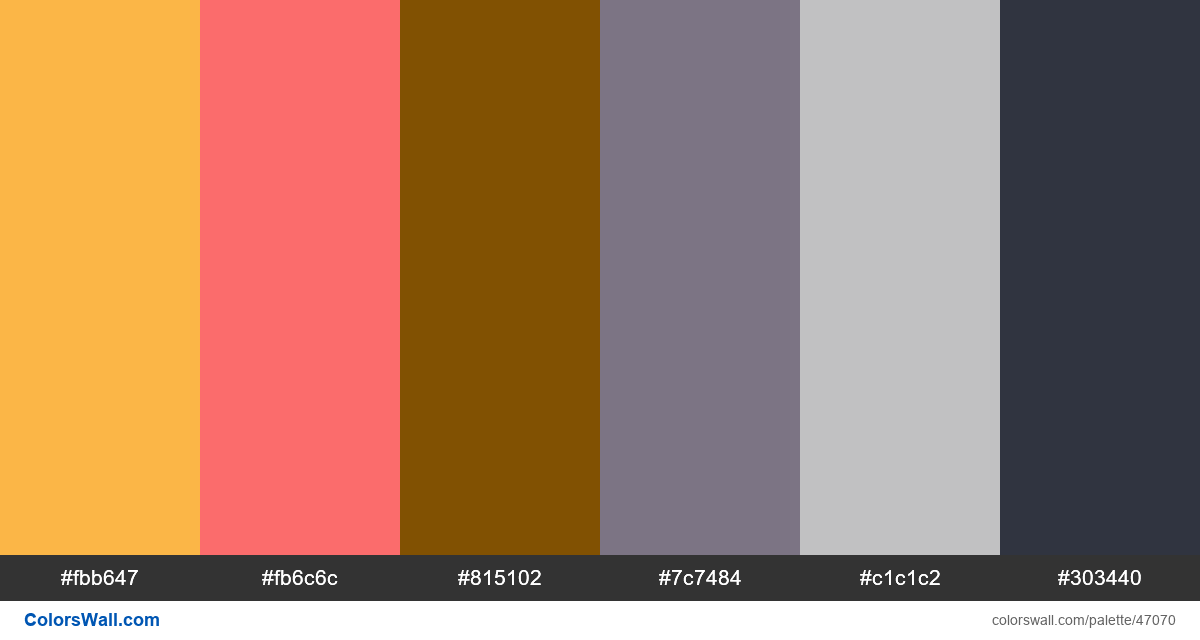
Dailyui ui colors
#fbb647
#fb6c6c
#815102
#7c7484
#c1c1c2
#303440
調色盤由 光, 半暗 種顏色組成. 強調色 #815102 和 #303440. 調色盤有 溫暖的, 涼爽的, 中性的 色溫.
調色盤 Dailyui ui colors 具有 6 程式碼顏色的組合:
十六進位: #fbb647, RGB: (251, 182, 71); 十六進位: #fb6c6c, RGB: (251, 108, 108); 十六進位: #815102, RGB: (129, 81, 2)
十六進位: #7c7484, RGB: (124, 116, 132); 十六進位: #c1c1c2, RGB: (193, 193, 194); 十六進位: #303440, RGB: (48, 52, 64)
調色板顏色的簡化版本
陰影 橘子, 色調 lightcoral, 陰影 saddlebrown, 色調 灰色的, 陰影 銀, 陰影 黑色的
配色方案是由 colorswall
色彩調色板對比度
6 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#fbb647 | #fb6c6c | 1.59 |
#fbb647 | #c1c1c2 | 1.01 |
#fb6c6c | #7c7484 | 1.59 |
#fb6c6c | #c1c1c2 | 1.56 |
#815102 | #7c7484 | 1.5 |
#815102 | #303440 | 1.84 |