Created at 03/21/2020 18:33
Dailyui ui colors
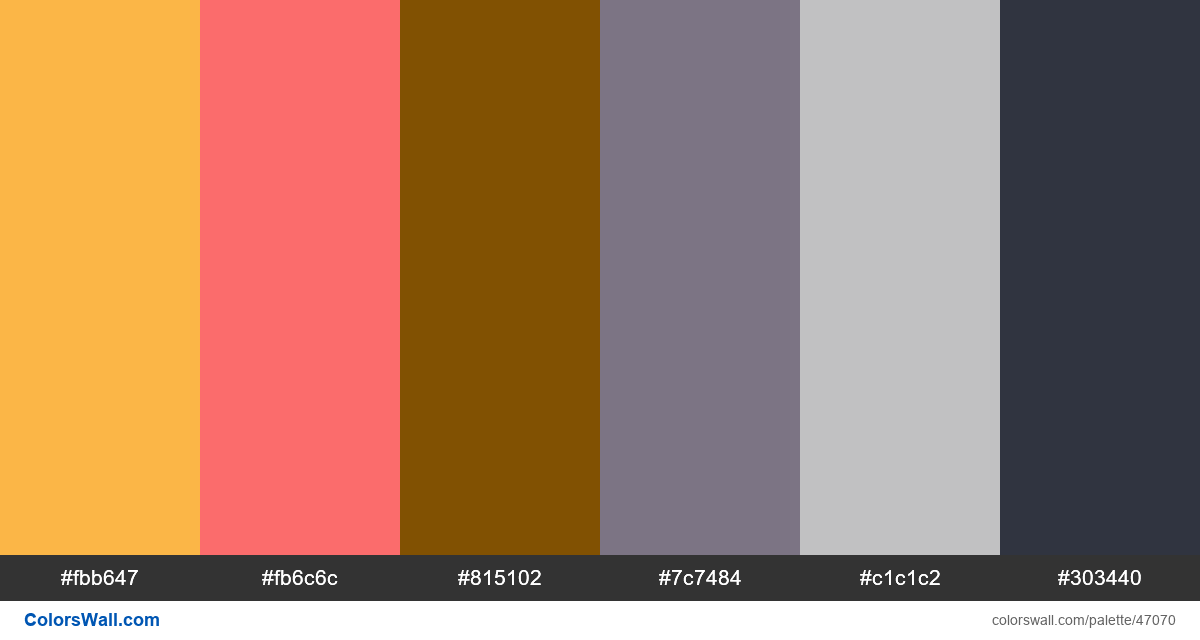
#fbb647
#fb6c6c
#815102
#7c7484
#c1c1c2
#303440
The palette consists of Light, Semi dark colors. Accent colors #815102 and #303440. Palette has Warm, Cool, Neutral colors temperature.
Palette Dailyui ui colors has combination of 6 codes colors:
HEX: #fbb647, RGB: (251, 182, 71); HEX: #fb6c6c, RGB: (251, 108, 108); HEX: #815102, RGB: (129, 81, 2)
HEX: #7c7484, RGB: (124, 116, 132); HEX: #c1c1c2, RGB: (193, 193, 194); HEX: #303440, RGB: (48, 52, 64)
Simplified version of palette colors
Shade of Orange, Tint of lightcoral, Shade of saddlebrown, Tint of Grey, Shade of Silver, Shade of Black
Color scheme was created by colorswall
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#fbb647 | #fb6c6c | 1.59 |
#fbb647 | #c1c1c2 | 1.01 |
#fb6c6c | #7c7484 | 1.59 |
#fb6c6c | #c1c1c2 | 1.56 |
#815102 | #7c7484 | 1.5 |
#815102 | #303440 | 1.84 |