Створено 03/21/2020 18:33
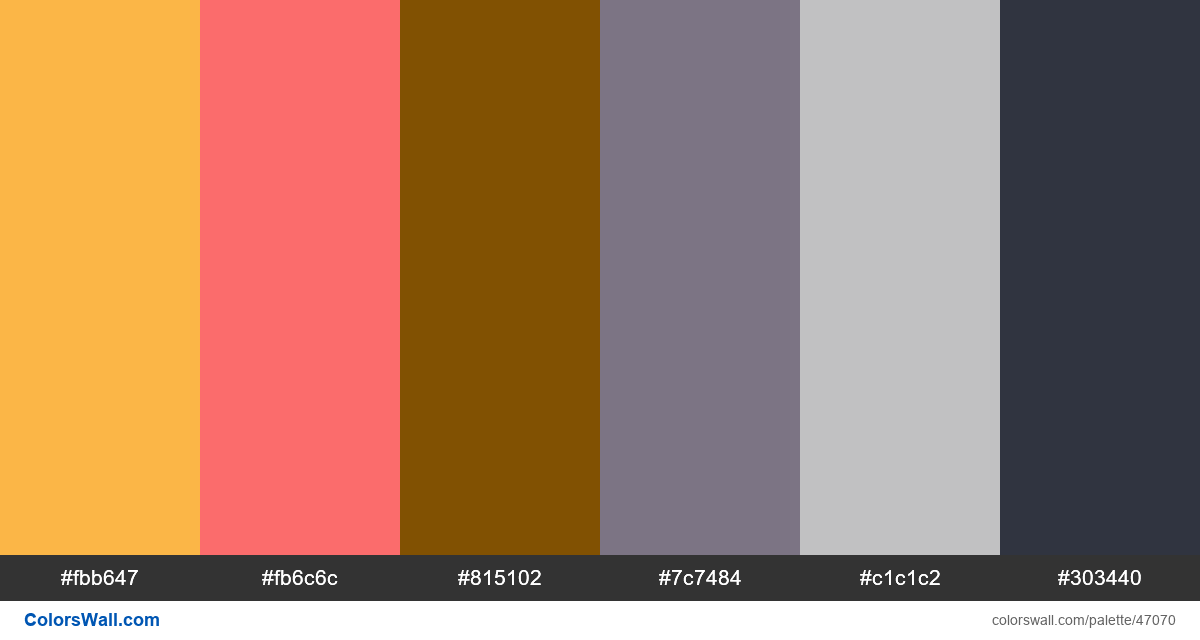
Dailyui ui colors
#fbb647
#fb6c6c
#815102
#7c7484
#c1c1c2
#303440
Палітра містить світлий, напівтемний кольори. Акцентні кольори #815102 та #303440. Палітра має температуру кольорів Теплий, Холодний, Нейтральний.
Палітра Dailyui ui colors містить комбінацію з 6 кодів кольорів :
HEX: #fbb647, RGB: (251, 182, 71); HEX: #fb6c6c, RGB: (251, 108, 108); HEX: #815102, RGB: (129, 81, 2)
HEX: #7c7484, RGB: (124, 116, 132); HEX: #c1c1c2, RGB: (193, 193, 194); HEX: #303440, RGB: (48, 52, 64)
Спрощений варіант палітри кольорів
Відтінок Помаранчевий, Відтінок lightcoral, Відтінок saddlebrown, Відтінок Сірий, Відтінок Срібний, Відтінок Чорний
Кольорова схема створена автором colorswall
Контраст палітри кольорів
6 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#fbb647 | #fb6c6c | 1.59 |
#fbb647 | #c1c1c2 | 1.01 |
#fb6c6c | #7c7484 | 1.59 |
#fb6c6c | #c1c1c2 | 1.56 |
#815102 | #7c7484 | 1.5 |
#815102 | #303440 | 1.84 |