Создано 03/21/2020 18:33
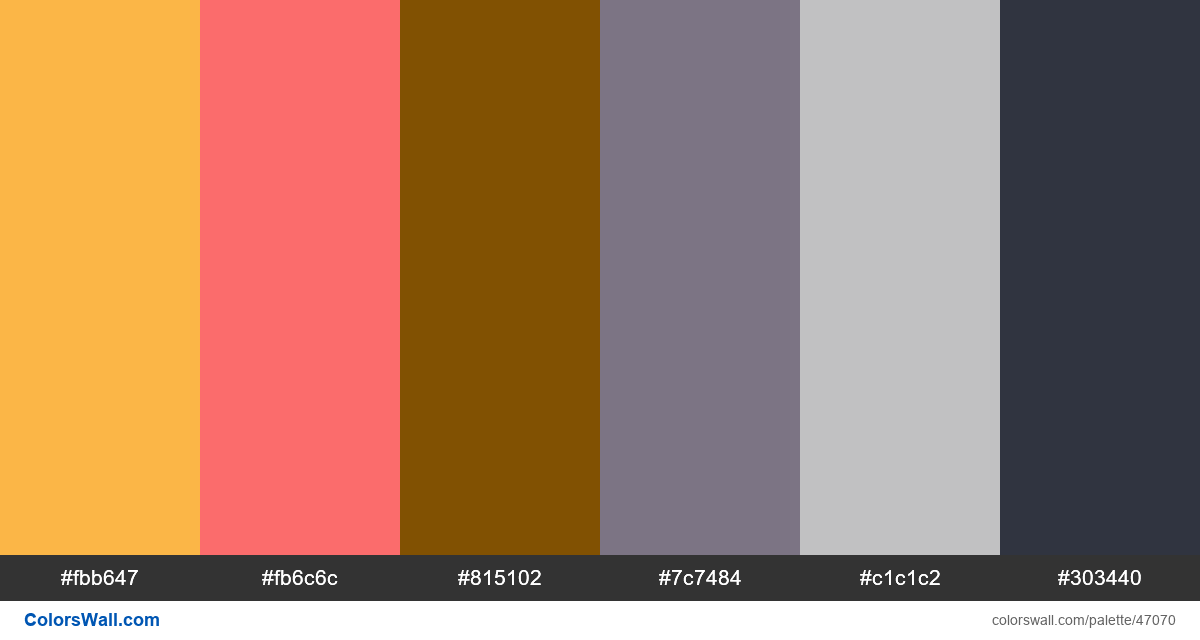
Dailyui ui colors
#fbb647
#fb6c6c
#815102
#7c7484
#c1c1c2
#303440
Палитра содержит светлый, полутемный цвета. Акцентные цвета #815102 да #303440. Палитра имеет цветовую температуру Теплый, Холодный, Нейтральный.
Палитра Dailyui ui colors содержит комбинацию из 6 кодов цветов:
HEX: #fbb647, RGB: (251, 182, 71); HEX: #fb6c6c, RGB: (251, 108, 108); HEX: #815102, RGB: (129, 81, 2)
HEX: #7c7484, RGB: (124, 116, 132); HEX: #c1c1c2, RGB: (193, 193, 194); HEX: #303440, RGB: (48, 52, 64)
Упрощенная версия цветов палитры
Тень Оранжевый, Оттенок lightcoral, Тень saddlebrown, Оттенок Серый, Тень Серебряный, Тень Черный
Цветовая схема создана автором colorswall
Контраст палитры цветов
6 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#fbb647 | #fb6c6c | 1.59 |
#fbb647 | #c1c1c2 | 1.01 |
#fb6c6c | #7c7484 | 1.59 |
#fb6c6c | #c1c1c2 | 1.56 |
#815102 | #7c7484 | 1.5 |
#815102 | #303440 | 1.84 |