Creado en 06/04/2020 12:32
Mock-ups ui design app colours
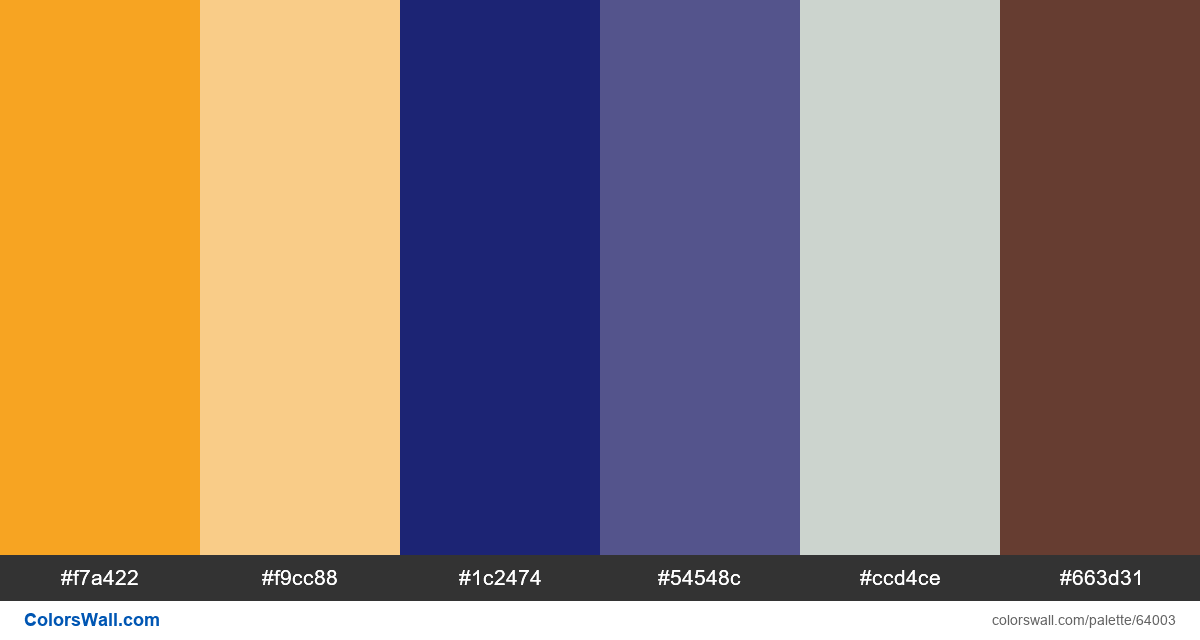
#f7a422
#f9cc88
#1c2474
#54548c
#ccd4ce
#663d31
La paleta consta de Luz, Oscuro, semioscuro colores. Colores de acento #f7a422 y #f9cc88. La paleta tiene temperatura de color Cálido, Frío, Neutral.
La paleta Mock-ups ui design app colours tiene una combinación de colores de códigos de 6:
HEX: #f7a422, RGB: (247, 164, 34); HEX: #f9cc88, RGB: (249, 204, 136); HEX: #1c2474, RGB: (28, 36, 116)
HEX: #54548c, RGB: (84, 84, 140); HEX: #ccd4ce, RGB: (204, 212, 206); HEX: #663d31, RGB: (102, 61, 49)
Versión simplificada de la paleta de colores
Sombra de Naranja, Matiz de navajowhite, Sombra de midnightblue, Sombra de darkslateblue, Matiz de lightgrey, Matiz de saddlebrown
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Mock-ups ui design app colours códigos de color HEX, información RGB en la tabla