Hergestellt in 06/04/2020 12:32
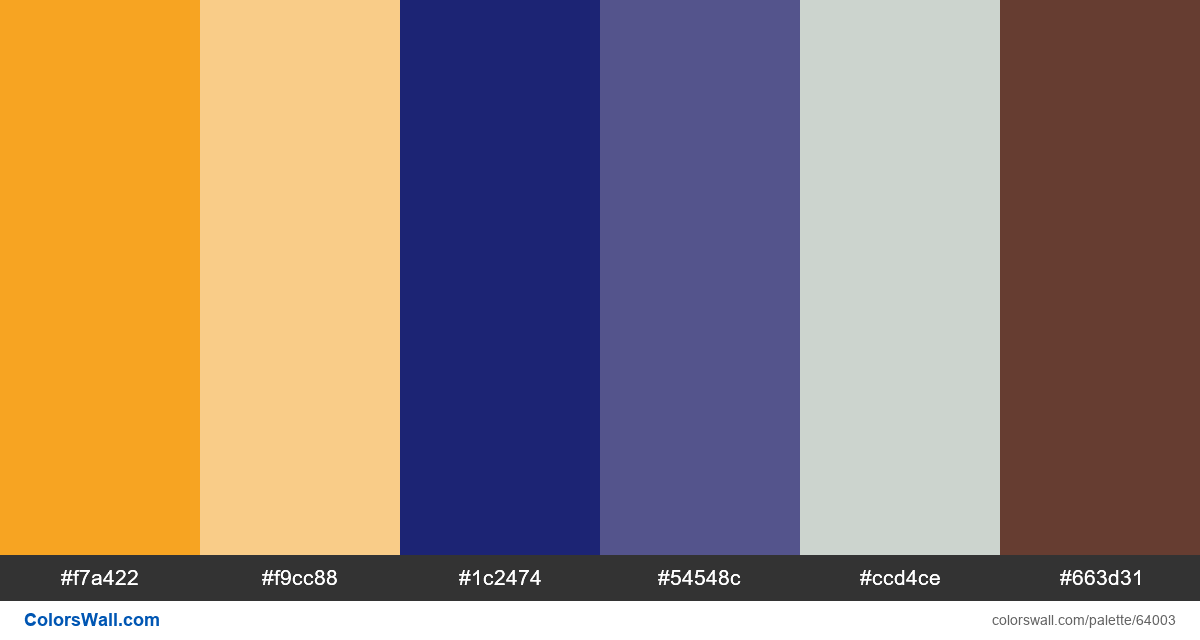
Mock-ups ui design app colours
#f7a422
#f9cc88
#1c2474
#54548c
#ccd4ce
#663d31
Die Palette besteht aus Licht, Dunkel, Halbdunkel-Farben. Akzentfarben #f7a422 und #f9cc88. Palette hat Farbtemperatur Warm, Kalt, Neutral.
Die Palette Mock-ups ui design app colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #f7a422, RGB: (247, 164, 34); VERHEXEN: #f9cc88, RGB: (249, 204, 136); VERHEXEN: #1c2474, RGB: (28, 36, 116)
VERHEXEN: #54548c, RGB: (84, 84, 140); VERHEXEN: #ccd4ce, RGB: (204, 212, 206); VERHEXEN: #663d31, RGB: (102, 61, 49)
Vereinfachte Version der Palettenfarben
Schatten von Orange, Farbton von navajowhite, Schatten von midnightblue, Schatten von darkslateblue, Farbton von lightgrey, Farbton von saddlebrown
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Mock-ups ui design app colours Farbcodes HEX, RGB-Informationen in der Tabelle